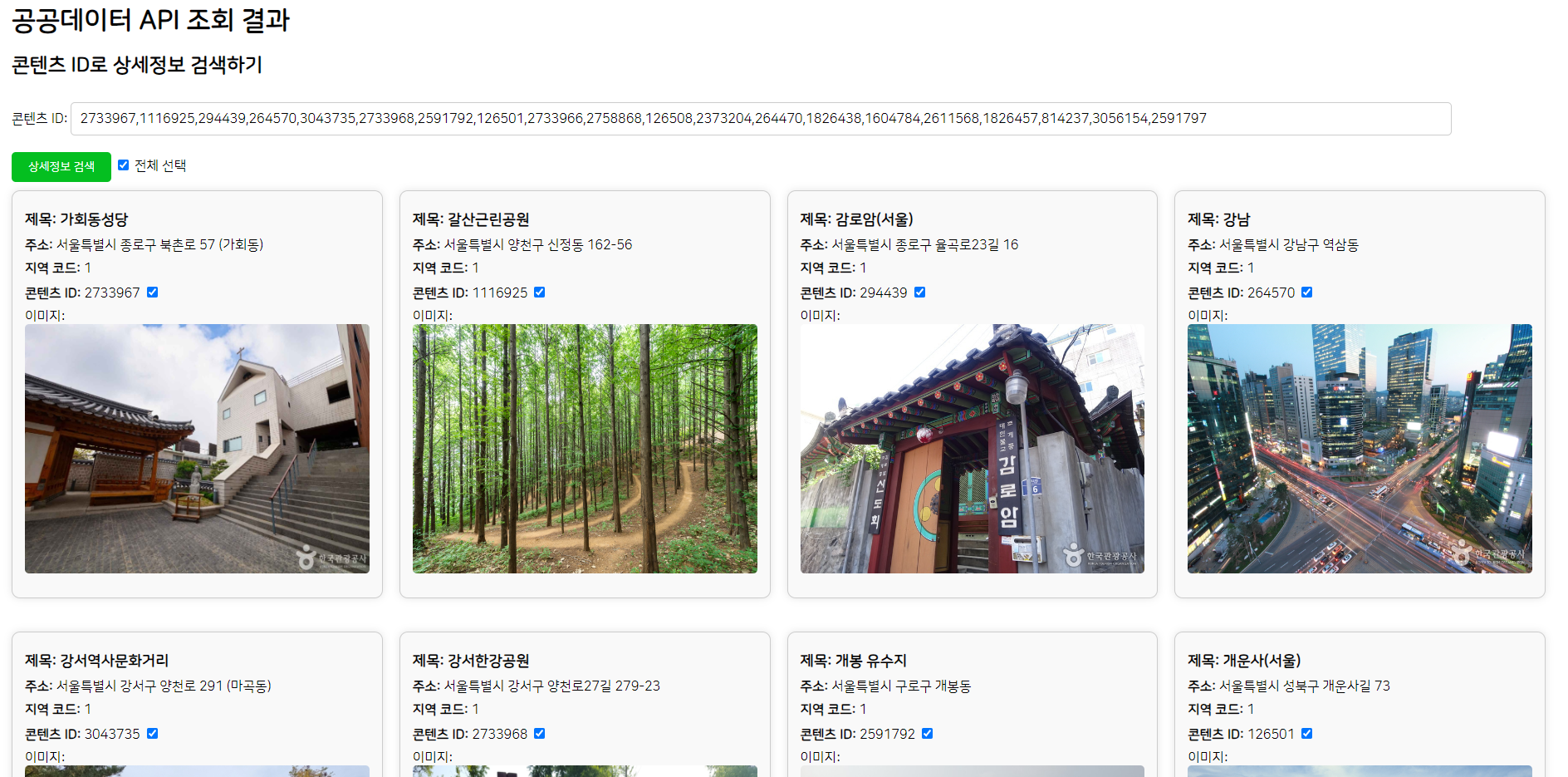
콘텐츠 ID값을 입력 폼에 넣고 그 contentID를 /detailCommon1 공통정보조회를 통해 조회하고 DB에 저장하게 하려고 한다.
콘텐츠 ID를 체크박스로 입력 폼에 들어가게 해놨지만
사용하다보니 하나하나 누르는것도 일이라서 전체 체크하기 js도 추가했다.
(스크립트가 짧아서 jsp 하단에 추가!)
<script>
function updateContentIds() {
// 모든 체크된 체크박스들을 선택
const checkboxes = document.querySelectorAll('.content-checkbox:checked');
const contentIds = Array.from(checkboxes).map(cb => cb.value);
// 쉼표로 구분된 콘텐츠 ID 문자열
document.getElementById('contentIds').value = contentIds.join(',');
}
function selectAllContentIds() {
const selectAll = document.getElementById('selectAllCheckbox');
const checkboxes = document.querySelectorAll('.content-checkbox');
checkboxes.forEach(checkbox => {
checkbox.checked = selectAll.checked;
});
updateContentIds();
}
</script>
체크박스에 체크가 되면 콘텐츠 ID에 자동으로 올라가는거 까지 확인하고 다음으로는
상세정보 검색을 누르게 되면 processDetailApi.jsp 실행!
이제 processDetailApi에서는 공통정보조회로 설명에 해당하는 overview와 이것저것을 다 가져오고 저장하기 버튼을 통해 DB로 넘어가게 해야한다.
일단 공통정보조회로 넘어가는거 먼저 해결하기
processCodeApi랑 같은 방식으로 하면 된다! 단 여기에 필수값으로 contentId값이 들어가야 한다. (입력받은 값 넘기기)
String params = "?serviceKey=" + apiKey
+ "&MobileOS=ETC" // 필수값
+ "&MobileApp=APP" // 필수값
+ "&_type=json" //json으로 받기
+ "&contentId=" + contentId // 필수값, 입력받은 contentId
+ "&defaultYN=Y" // 기본정보조회여부 Y
+ "&firstImageYN=Y" // 원본 이미지
+ "&addrinfoYN=Y" // 주소, 상세주소여부 Y
+ "&mapinfoYN=Y" // 좌표 Y
+ "&overviewYN=Y"; // 설명 Y
MobileOS, MobileApp, contentId 값은 가져온 contentId값이 들어가게 했다.
필수값은 MobileOS, MobileApp, contentId, serviceKey다.
또 overview값도 넣어줘서 설명값이 들어오게 했다.
for (int i = 0; i < itemsArray.length(); i++) {
JSONObject item = itemsArray.getJSONObject(i);
Map<String, String> detailData = new HashMap<>();
detailData.put("title", item.optString("title", "정보 없음"));
detailData.put("overview", item.optString("overview", "정보 없음"));
detailData.put("addr1", item.optString("addr1", "정보 없음"));
detailData.put("mapx", item.optString("mapx", "정보 없음"));
detailData.put("mapy", item.optString("mapy", "정보 없음"));
detailData.put("firstimage", item.optString("firstimage", "정보 없음"));
detailItemList.add(detailData);
itemsArray 돌면서 데이터를 detailData의 Map에 담기 Map은 <키, 값>형식
Map은 detailItemList에 추가!
detailItemList는 뒤에 <c:forEach> 태그를 통해 출력하도록 할 예정!
<c:forEach var="detail" items="${details}">
<li>
<h2>제목: ${detail.title}</h2>
<p>주소: ${detail.addr1}</p>
<p class="overview">설명: ${detail.overview}</p>
<p>경도: ${detail.mapx}</p>
<p>위도: ${detail.mapy}</p>
<span><img src="${detail.firstimage}" alt="이미지"; "><span>
</li>
</c:forEach>
jstl과 el을 써서 이렇게 출력했다. overview에 해당하는 설명은 제공되는 데이터 마다 다 달라서
css로 -webkit-line-clamp로 줄 개수 제한을 두고 스크롤바로 내용을 확인하게 했다.
(어차피 DB에 저장할꺼니까? 저장해서 봐~)

설명에 해당하는 overview도 잘 출력되는걸 확인했다! 이제 체크박스 추가해서 각 해당하는 제목, 주소, 설명, 위도, 경도를 DB에 저장시키면 된다!
그건 운동 갔다와서 해야지~
'Develop > JSP' 카테고리의 다른 글
| 페이지 댓글 구현하기 (4) | 2024.10.03 |
|---|---|
| 공공데이터 API JSP에 적용하기, DB 저장하기 (최종) (0) | 2024.09.28 |
| 공공데이터 API JSP에 적용하기, 조회+DB 저장하기 (3) (1) | 2024.09.28 |
| 공공데이터 API JSP에 적용하기 (2) (3) | 2024.09.23 |
| 공공데이터 API JSP에 적용하기 스타트! (1) (0) | 2024.09.14 |



