프로젝트 폴더는 잘 만들었고 이제 카카오API 사용을 위한 환경설정 하기!
웹으로 할때는 간단했다. 거의 다 자바스크립트로 했고 그냥 문서 보면서 API 가져와서 쓰면 됐었는데
네이티브로 하려고 하니 각종 기본 설정을 해야 할 것들이 많았다!
일단 환경은 vscode, reactNative 0.72.6, jdk11, node.js 18.20.4 LTS 로 설정 + 테스트 기기는 z플립4 로 설정 하고 시작!
환경설정
카카오 디벨로퍼 공식 문서를 많이 참고하면서 진행했다.
https://developers.kakao.com/docs/latest/ko/android/getting-started
기존에 쓰던 카카오 디벨로퍼 플랫폼에서 Android도 추가해줘야했다.
안드로이드 사용하려면
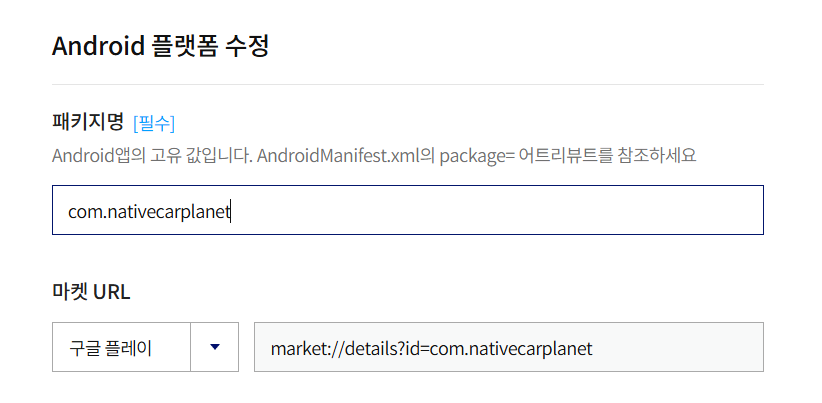
1.패키지명 [필수]
2.마켓URL
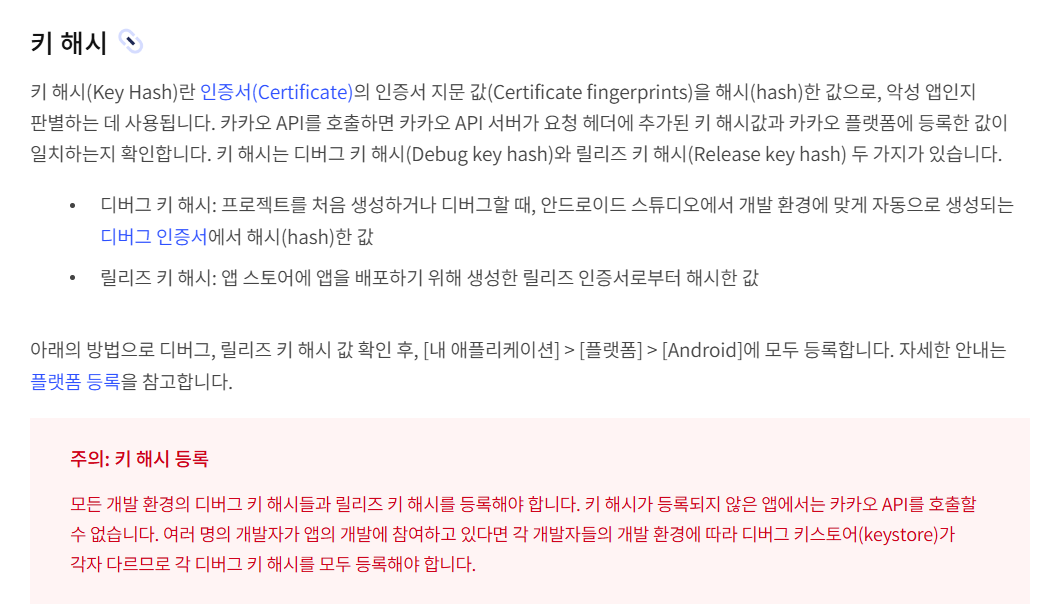
3.키 해시
가 필요했는데
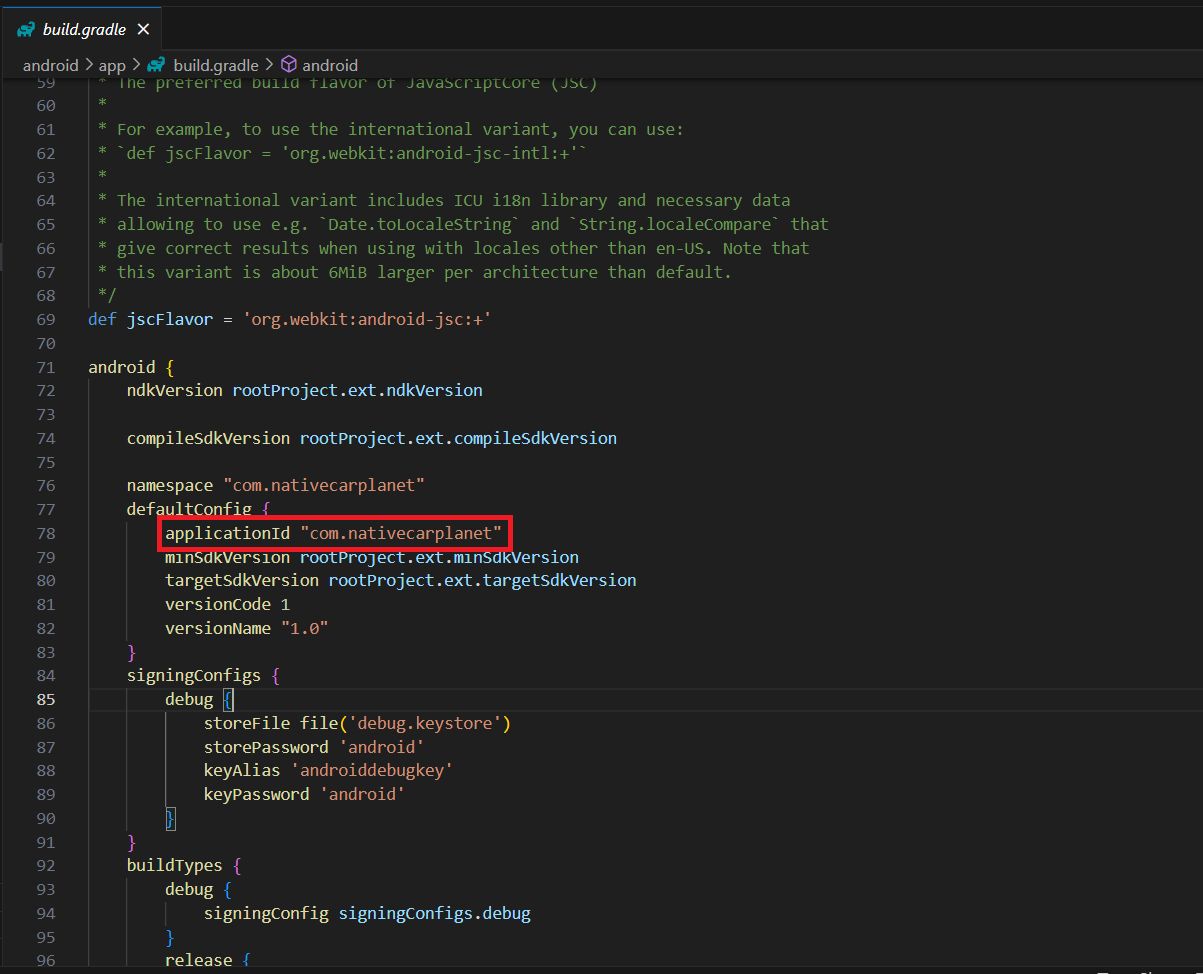
1번에 해당하는 패키지명은 프로젝트 폴더 안에 android>app>build.gradle에 있는 applicationId를 사용했다.

패키지명을 넣으니까 자동으로 마켓 URL도 넣어졌다!

이제 키 해시 값인데
이게 좀 복잡했다.
일단 공식 문서에서 OpenSSL을 다운받아야 한다고 해서 다운받기!


OpenSSL은 여기서 다운받았다.
https://code.google.com/archive/p/openssl-for-windows/downloads
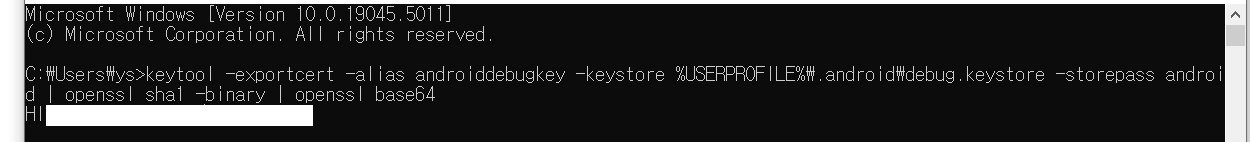
그러고 OpenSSL 실행해서 내 해시 키 값을 만들었다.
keytool -exportcert -alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore -storepass android | openssl sha1 -binary | openssl base64
저 마지막 줄을 복사해서 해시 키 값에 넣어서 설정 완료!
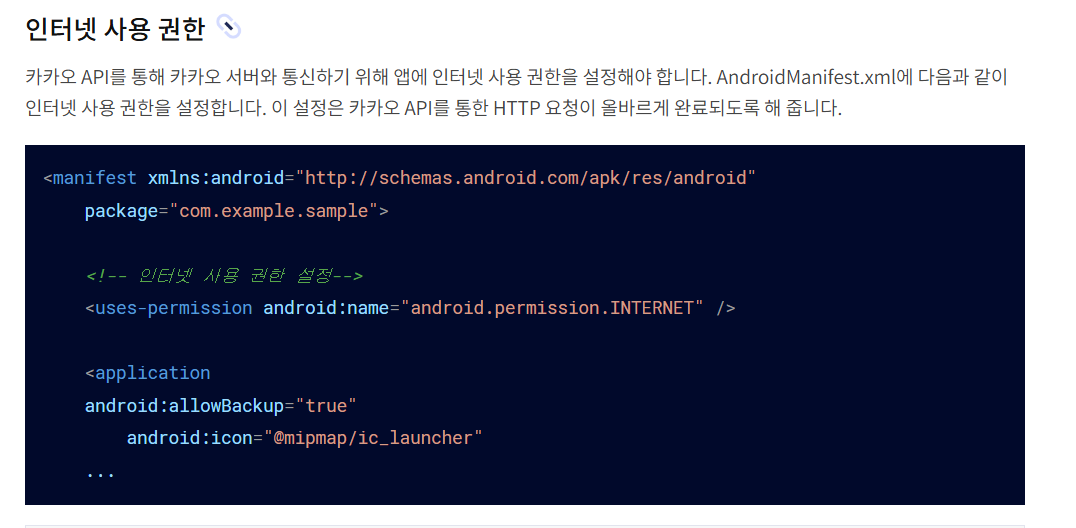
그러고 나서 문서를 좀 내려보니까 인터넷 사용 권한이 있어서

이런게 있어서 이것도 추가!
똑같이 AndroidManifest.xml에다가 추가해줬다.
이런식으로 쭉쭉 보면서 Java8 추가, 이건 build.gradle 에다가 추가해줬다.
// Java 8 사용을 위한 build.gradle.kts 설정
android {
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = "1.8"
}
}
다음은 Gradle 설정
settings.gradle에다가 설정했다
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url = java.net.URI("https://devrepo.kakao.com/nexus/content/groups/public/") }
}
}
그리고 모듈 설정!

이것도 build.gradle에 넣어줬다! 근데 일단 카카오내비 API 모듈만 넣었다. 추후에 하면서 더 추가하거나 해야 할 것 같다!
다음은 초기화!

android>app>src>main>java>com>nativecarplanet로 이동해서
GlobalApplication.java 생성!
package com.nativecarplanet;
import android.app.Application;
import com.kakao.sdk.common.KakaoSdk;
public class GlobalApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// Kakao SDK 초기화 - 네이티브 키 넣기
KakaoSdk.init(this, "네이티브 키");
}
}
안에 내용은 이렇게 했다.
그러고 다시
AndroidManifest.xml로 가서 GlobalApplication 등록하기!
<application
android:name=".GlobalApplication"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:label="@string/app_name"
android:theme="@style/AppTheme">
</application>
이제 된건가..? 쭉 보면서 따라내려왔지만 이렇게 설정을 많이한건 처음이라 제대로 잘 됐는지 모르겠다..!
이제 API 불러와보면서 안되는건 지피티와 검색으로 해결해야지😭
++
이렇게 설정하고 아무리 공식 문서대로 따라해봐도 부족한 실력 이슈로 하나도 안됐다..
프로젝트 만들고 지우고를 10번은 넘게 한거같다..
(gradle 이슈, SDK를 못가져오는 이슈, kakao.map 오류 등등등..)
아무리 검색해봐도 바뀐 Android v2로 설정하는 법은 많이 없었고 다 구버전 셋팅으로만 되어있어서 어려웠다.

어떻게 해야하나 고민하면서 네이티브에 대해서 좀 더 찾아보다가
많은 사람들이 맵 불러올때 Webview를 써서 구현한걸 보고 Webview에 대해서 검색해봤다.
WEBVIEW ?
리액트 네이티브는 리액트 기반으로 모바일 앱을 만들 수 있는데, RN을 이용하면 하나의 코드 베이스로 android, ios를 모두 지원하는 하이브리드 앱을 만들 수 있다고 한다.
이런 RN의 강점에는 webview라는 기술이 있는데
webview란 어플리케이션 내부에 인터넷 브라우저를 띄울 수 있는 기술이라고 한다.

npm install react-native-webview를 통해 install 해줬고 바로 사용해봤다.
webview에서는 javascript를 포함한 HTML 문자열도 사용할 수 있고, 외부 URL도 가져올 수 있고 javascript도 사용할 수 있고.. 다 쓸 수 있는 것 같다.
지금 같은 경우는 기존에 javascript로 구현된 부분들이 있었기 때문에 이걸 native 코드로 바꿔서 잘 가져오면 될 거 같아서
webview로 도전!
webview로 카카오맵 불러오기
일단 테스트 겸 App.tsx에다가 이렇게 작성해줬다.
import React from 'react';
import { WebView } from 'react-native-webview';
const html = `
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="https://dapi.kakao.com/v2/maps/sdk.js?appkey=kakao_javascript_key&libraries=services,clusterer,drawing"></script>
</head>
<body>
<div id="map" style="width:100%; height:100vh;"></div>
<script type="text/javascript">
(function () {
const container = document.getElementById('map');
const options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
const map = new kakao.maps.Map(container, options);
const geocoder = new kakao.maps.services.Geocoder();
})();
</script>
</body>
</html>
`;
export default function App() {
return (
<WebView
source={{ html: html }}
javaScriptEnabled={true}
/>
);
}
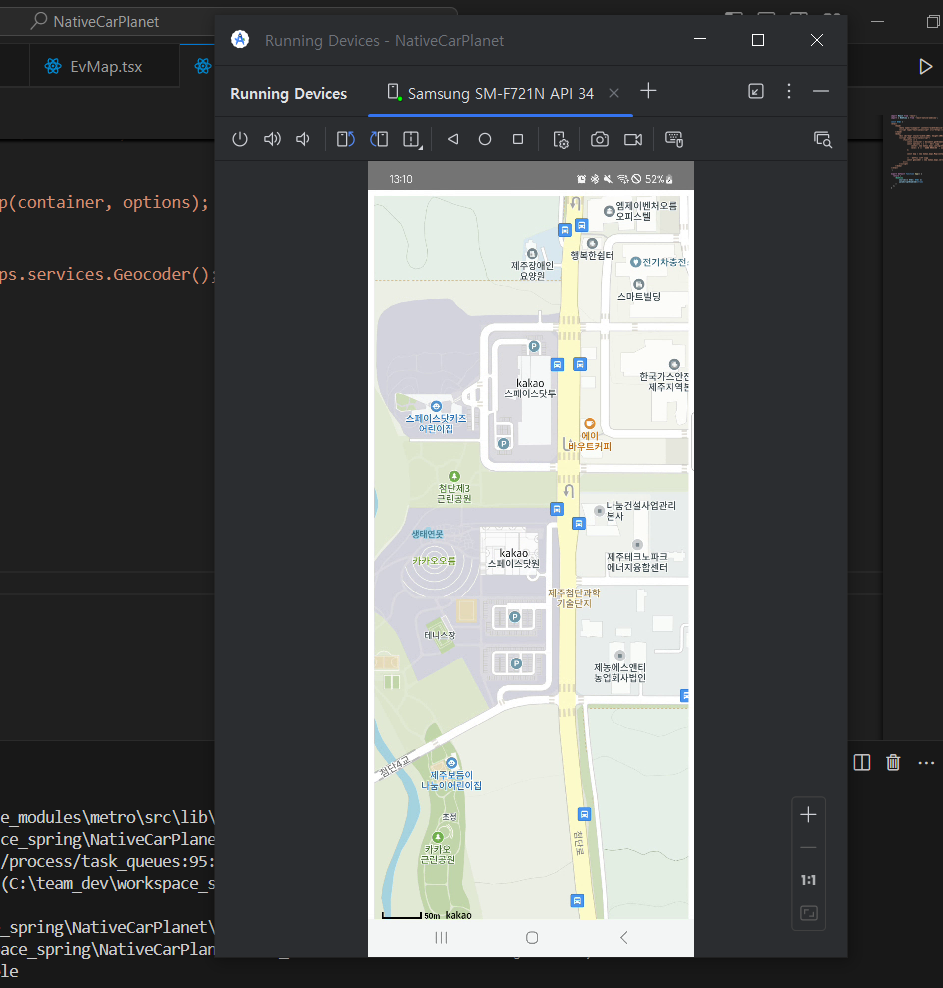
바로 디바이스 실행!

된다.. 어제 하루종일 엎기만 했는데 드디어 폰에서 지도가 보인다😭
이제 영역 나누고.. 검색이나 이런걸 모바일에 맞게 구현하면 될 것 같다..
문제 파악
지금껏 API 쓸 때 공식 문서를 참고하면서 하면 큰 어려움 없이 잘 해왔어서 이번에도 공식 문서를 참고해서 했는데
아직 리액트 네이티브에 대한 공부가 안되어있는 상태에서 이해도 없이 그냥 무작정 시작하려고 한게 문제였던것 같다.
리액트는 1차 프로젝트 하면서 사용해 봐서 조금이나마 이해하고 있었지만
네이티브는 다르다고 생각해서 앱 개발이니까 네이티브로만 된 언어를 사용해야 하는구나! 생각에 사로잡혀 있었던 것 같다.
카카오 공식 문서에서는 네이티브 SDK를 직접 프로젝트에 포함하여 사용하는 방법이였고 이 방식은
Java 또는 Kotlin으로 작성된 Android 네이티브 앱을 위한 설정이였다.. 근데 그런 이해도가 없으니 그냥 무작정 계속 따라하기만 했었다.
지선생님은
네이티브 SDK 방식:
- build.gradle 파일에 implementation으로 추가된 네이티브 SDK 라이브러리를 통해 직접 네이티브 기능을 호출합니다.
- React Native에서는 JavaScript와 네이티브 코드 간의 브리지(bridge)가 필요하며, 이로 인해 추가적인 설정 및 코드 작성이 요구됩니다.
- 카카오 공식 문서에서는 이 방식이 설명되어 있지만, 이는 React Native 환경에서 사용하기엔 복잡하고 번거롭습니다. 실제로 React Native에서 네이티브 SDK를 사용하려면 native module을 별도로 작성해야 합니다.
WebView 방식:
- HTML과 JavaScript로 작성된 코드를 WebView로 앱에 내장하여 사용합니다.
- Kakao Maps JavaScript API를 사용하여 지도를 불러오고, JavaScript로 위치, 경로 등을 설정합니다.
- React Native에서는 react-native-webview 패키지를 통해 WebView 컴포넌트를 쉽게 사용할 수 있으므로 JavaScript API로 개발하는 것이 더 간편하고 효과적입니다.
라고 정리해 주셨다! 요렇게 한번 해볼게요!!
그래도 주말안에 해낸게 있어서 다행...! 하ㅏㅏ 머리 식히러 한강가고 싶다ㅏㅏ
'Develop > ReactNative' 카테고리의 다른 글
| RN 카카오 맵 + 공공데이터 API 사용하기 (2) | 2024.11.15 |
|---|---|
| 네이티브 살짝 건드려보기 (4) | 2024.11.09 |
| RN의 앱 로그인 과정 + DB연동 (3) (2) | 2024.09.10 |
| 하면 할수록 어렵지만 쉬운(?) RN.. (2) (0) | 2024.09.08 |
| ReactNative 공부 시작! (1) (1) | 2024.09.07 |



