오늘의 작업내용!
오늘은 오전에 이 정도로 끝내고,
시간 되면 네이티브 하고 안되면 sqld에 집중...!
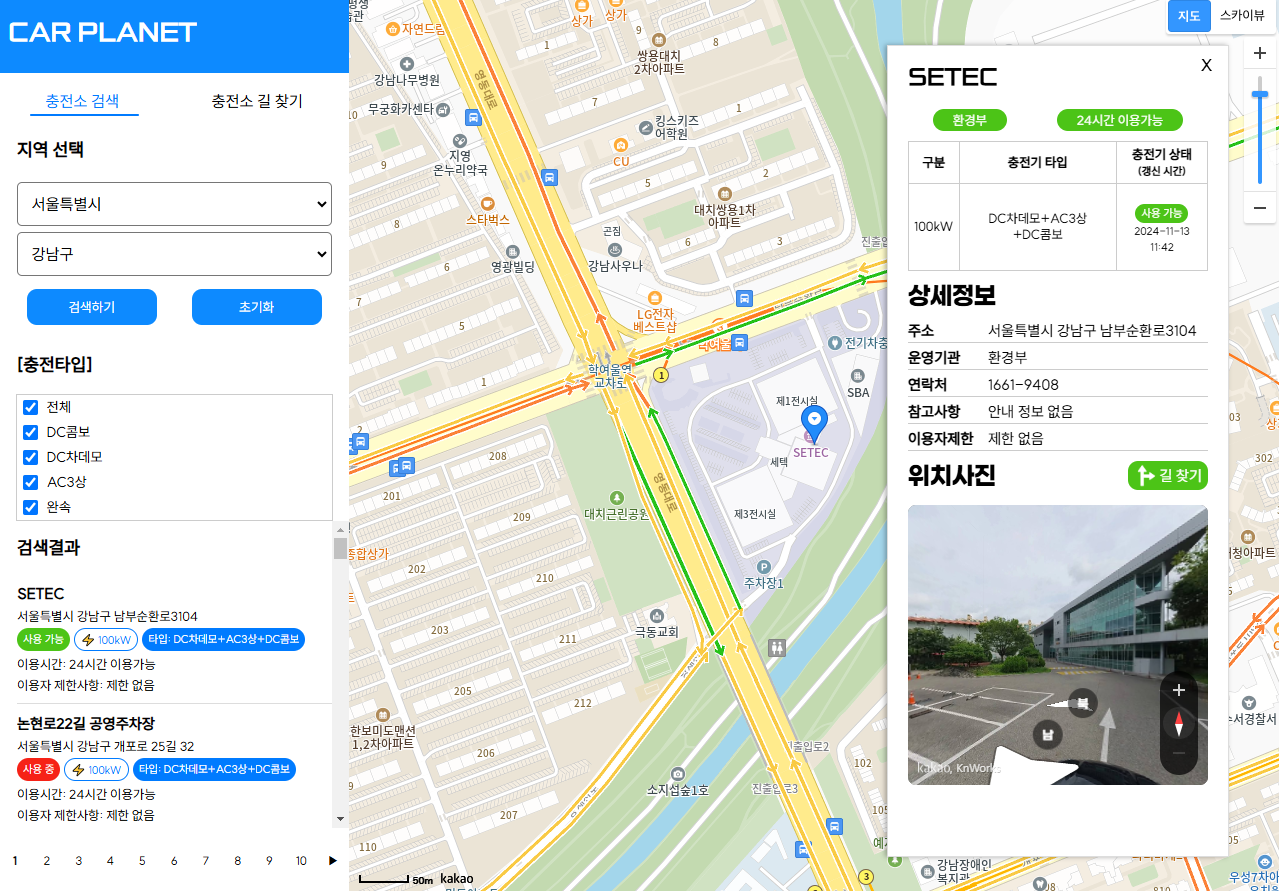
✅팝업창에 나온 전기차 충전소 위치를 충전소 길 찾기로 전달해서 도착지점으로 설정하기
기존에 리스트를 클릭하면 해당 충전소의 정보를 stationData에 저장해둔걸 최대한 활용했다.
kakao map에 도착지 선택시 처리 코드
// 도착지 선택 시 처리
function selectDestinationPlace(place) {
document.getElementById("destinationInput").value = place.place_name;
document.getElementById("destinationCoords").value = `${place.x},${place.y}`;
destinationSuggestions.innerHTML = "";
setDestinationMarker(place);
}
도착지를 처리하는 selectDestinationPlace에 x,y값이 필요한데
팝업창에 떠 있는 길 찾기 버튼 클릭시 이 값들을 전달하게 했다.
여기 있는 길 찾기 버튼을 누르면 위도,경도를 전달하고 도착지 정보에 나올 이름은 처음에는 주소지로 했다가
사용자들의 편의성을 생각해서 충전소 이름으로 가져왔다.
어차피 도착지에 x,y값만 있으면 되니까 충전소 이름을 도착지 이름으로 표시하게 했다.
그리고 탭을 나눈 부분이 있어서
길 찾기 버튼을 누르면 자동으로 충전소 길 찾기 탭이 활성화되게 했다.

document.querySelector(".roadviewnav").addEventListener("click", function () {
const destination = {
lat: stationData.lat, // 위도
lng: stationData.lng, // 경도
address: stationData.name // 주소
};
// kakaoevmap.js의 함수 호출 (도착지 위도, 경도, 주소 전달)
selectDestinationPlace({
x: destination.lng, // 경도
y: destination.lat, // 위도
place_name: destination.address // 주소
});
// '충전소 길 찾기' 탭으로 전환
showTab('route');
});
+++++
// 도착지 마커 설정 함수
function setDestinationMarker(place) {
var coords = new kakao.maps.LatLng(place.y, place.x);
destinationMarker.setPosition(coords);
destinationMarker.setMap(map);
map.setCenter(coords);
}
이렇게 하니까 값은 잘 전달이 됐는데 마커가 2개씩 표시되는 문제가 생겼다.
기존 리스트를 클릭했을 때 만들어진 파란 마커와
도착지 클릭 시 생기는 도착 마커가 겹쳐서 나왔다.
마커 지우기 추가!
마커를 관리할 lastMarker를 두고 기존 마커가 있으면 제거되게 처리했다.
// 마지막으로 생성된 마커를 추적
let lastMarker = null;
function displayResults(items) {
const resultList = document.querySelector(".searchlist ul");
resultList.innerHTML = ""; // 기존 리스트 초기화
items.forEach(item => {
const lat = parseFloat(item.getElementsByTagName("lat")[0].textContent);
const lng = parseFloat(item.getElementsByTagName("lng")[0].textContent);
const listItem = document.createElement("li");
listItem.addEventListener("click", function () {
// 기존 마커가 있으면 지도에서 제거
if (lastMarker) {
lastMarker.setMap(null);
}
// 새로운 마커 생성 및 저장
const selectedLocation = new kakao.maps.LatLng(lat, lng);
lastMarker = new kakao.maps.Marker({
position: selectedLocation,
map: map
});
});
resultList.appendChild(listItem);
});
}
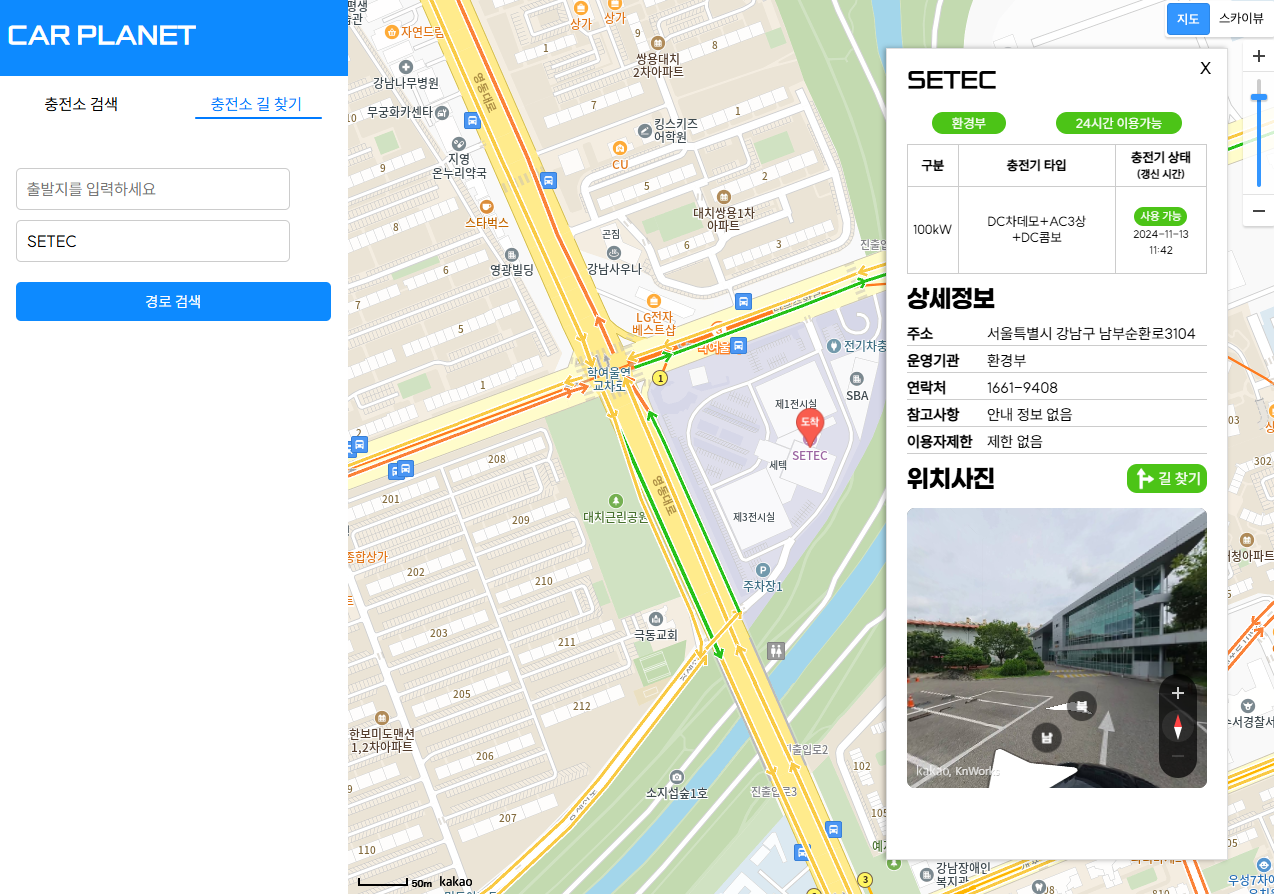
길 찾기 버튼 클릭시
충전소 길 찾기 탭이 활성화되고
도착지 이름에 SETEC(충전소 이름인 stationData.name)이 들어가게 했다.
(처음 테스트에는 주소에 해당하는 서울특별시 강남구 남부순환로 3104가 들어갔는데 직관적이지 않아서 바꿨다)


잘 들어간다! 이제 경로검색 했을때 값이 잘 전달돼서 경로가 검색되는지 테스트하기
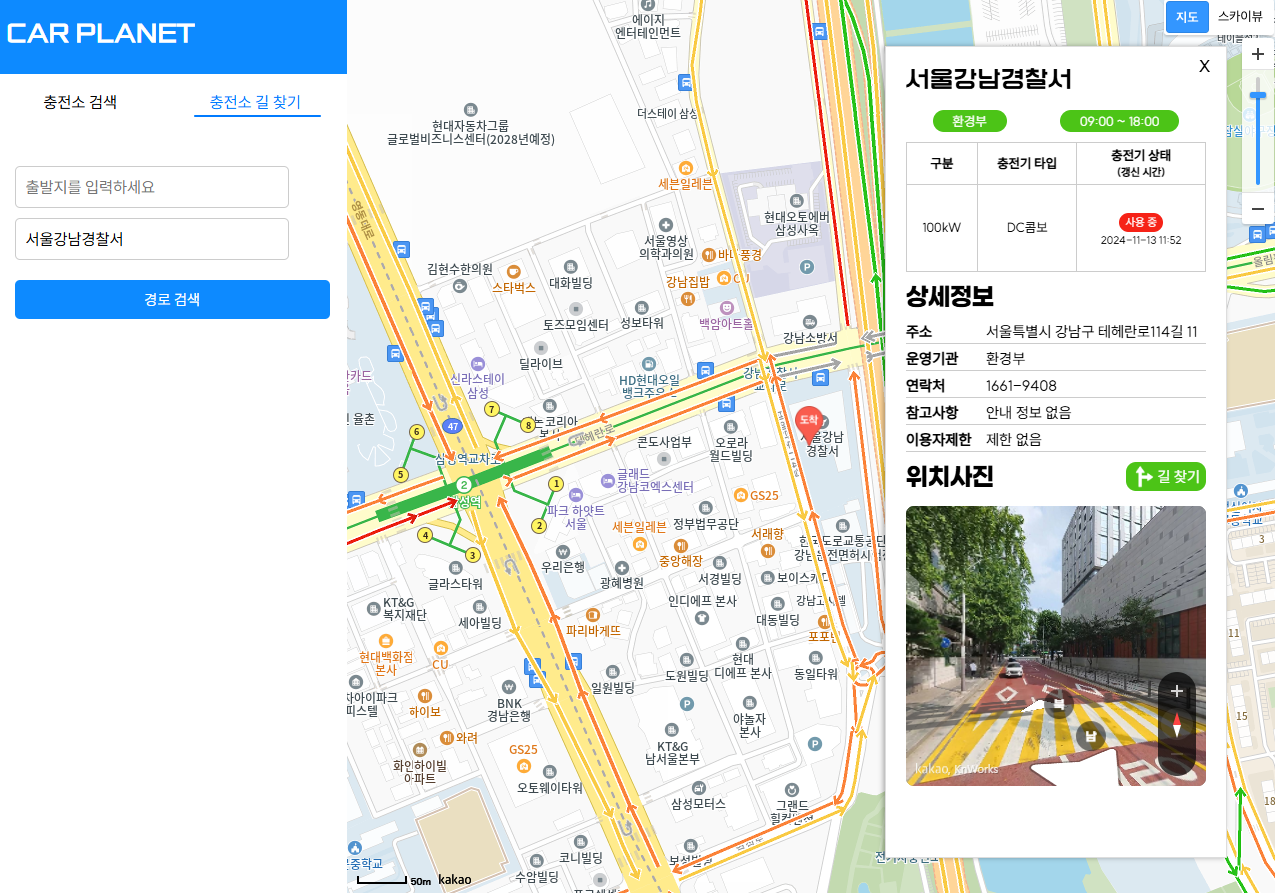
출발지를 서울역으로 정해주고 출발지에 해당하는 마커가 잘 찍히는지 확인!

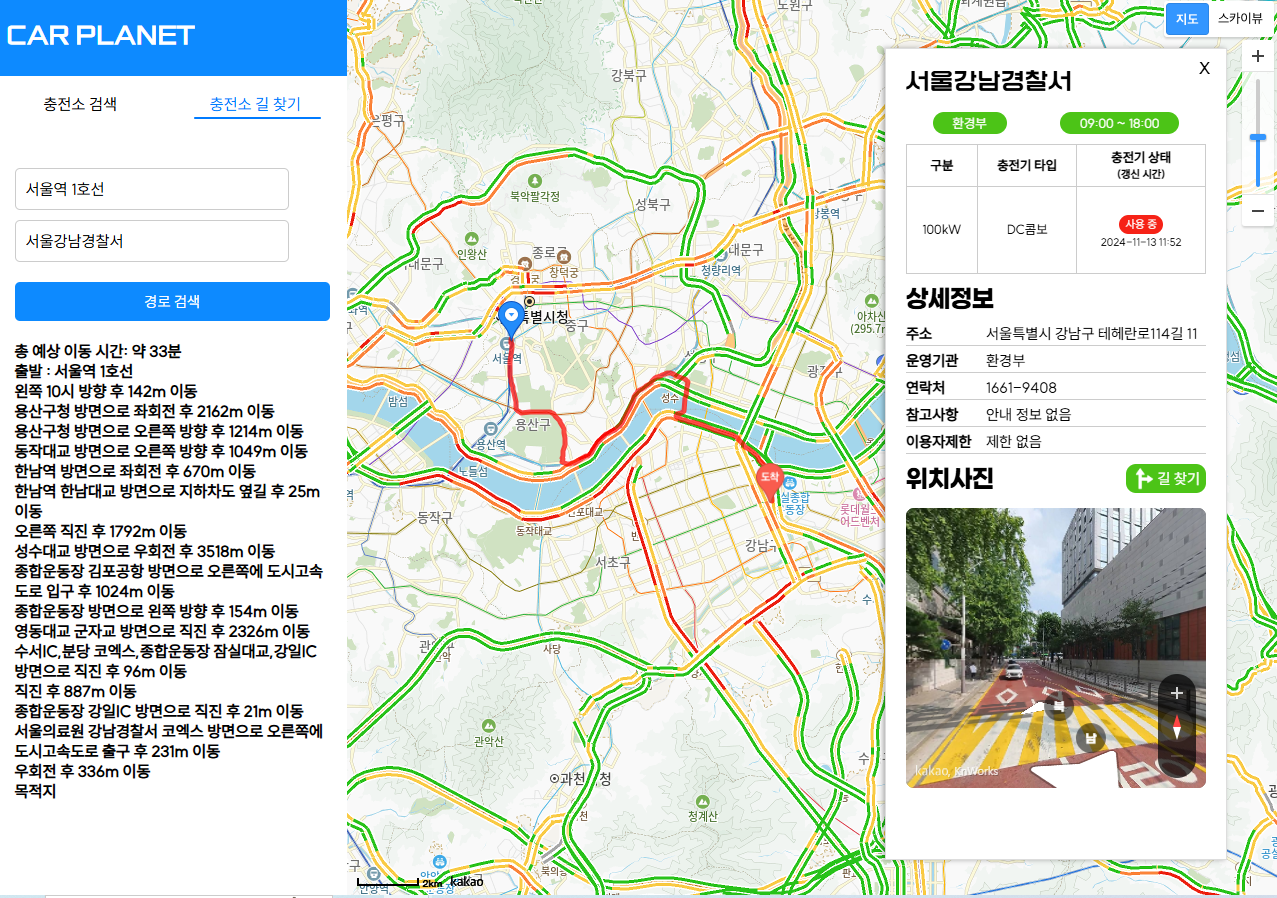
다음으로 경로 검색 클릭!

경로가 잘 나오는거 보니 값을 잘 전달받은거 같다.
경로 검색 누를때 팝업창을 지울지 한번 생각해봐야겠다.
이제 남은건 충전소 길 찾기 부분에
각종 정보에 맞게 아이콘이나 이미지들을 추가해서 UI/UX 편의성을 추가하는 작업을 해야할 것 같다.
1000m 단위가 넘어가는건 km로 변환하고,
좌회전 우회전 직진 등등에 해당하는 값에 이미지 추가해서 사용자들이 보기 편하게 디테일 추가 등등
충전이 끝나고 다시 돌아갈 때 사용할 수 있게
출발지, 도착지 부분 스왑기능
정도로 더 추가해야 할 것 같다.
'Develop > JPA' 카테고리의 다른 글
| 전기차 충전소 길찾기 (7) (5) | 2024.11.16 |
|---|---|
| 전기차 충전소 API (6) (0) | 2024.11.14 |
| 전기차 충전소 API 상세 정보 팝업 (4) (1) | 2024.11.12 |
| 전기차 충전소 API 데이터 가공하기 (3) (2) | 2024.11.11 |
| 전기차 충전소 API 호출하기 (2) (0) | 2024.11.08 |
