오늘은 마이페이지 95%까지 끝내놓고
편하게 포폴 작업하고 싶어서 한번 하루를 써보겠습니다~!
✅처리 로직
회원 정보 수정 → 개인 정보 관리 → 비밀번호 확인(세션 = 입력 비밀번호) → 기본 개인정보 수정 or 비밀번호 수정
JSON으로 세션에 저장된 패스워드 = 입력 비밀번호 처리까지 완료하고
성공 응답을 받으면 숨겨져있던 id = updateInfo가 보여지게 처리했다!
그러고 다음에 보여질 화면 구현하기!

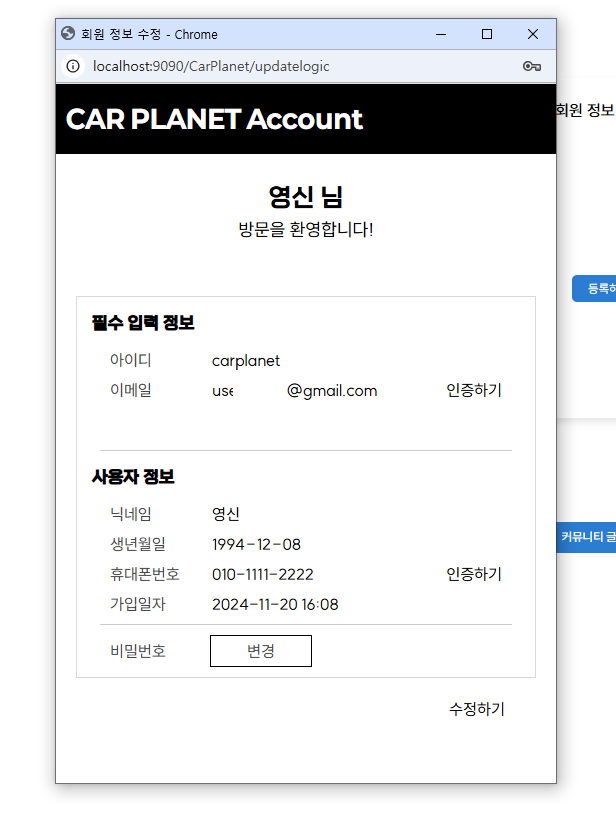
필수 입력 정보
아이디는 readonly, 수정 불가
이메일은 인증해야 수정 가능
사용자 정보
닉네임 수정 가능
생년월일 수정 가능
휴대폰 번호 수정 가능 (인증하기?)
가입일자 수정 가능
비밀번호
누르면 새로운 display가 나타나서 비밀번호 수정 화면이 보여지게 예정.
✅클라이언트
인증하기 눌렀을때 인증번호 입력 받을 칸을 위해 margin을 주고
인증하기 누르면 display: none; 상태의 인증번호 입력칸이 block으로 되면서 나오게 했다.
아이디는 readonly기 때문에 수정할 수 없다.
이메일 인증을 안하거나, 실패할 시 기존 이메일로 자동입력되게 해놨다.
이메일 인증이 성공되면 성공한 이메일로 입력이 유지된다.
닉네임, 생년월일, 휴대폰번호는 수정 가능하다.
가입일자는 readonly로 둬서 수정이 불가능하게 구현했다.
하단 우측에 수정하기 버튼 두고 수정하기 버튼 누르면 최종적으로 서버에 post요청을 보내서 저장되게 했다.
각각 입력 폼을 누르면 기본 readonly 속성 빼고는 수정을 할 수 있게 했다.

바뀐 이메일로 인증하기를 누르면

이메일로 인증코드가 오고 인증코드를 입력하고 확인을 누르면 이메일 인증이 완료되었습니다. 알럿이 뜬다.

기본 정보들 수정후 수정하기 버튼 누르면 클라이언트에서 서버로 fetch요청을 보낸다.
경로 오류가 자주 떠서 아예 contextPath를 상수로 두고 문자열 결합 방식으로 사용했더니 잘 됐다.
클라이언트에서 JSON으로 전송하고 서버에서도 JSON으로 처리하게 했다.
const fields = ['email', 'birthday', 'carName', 'phone', 'password'];
const contextPath = "${pageContext.request.contextPath}";
function saveUserInfo() {
const carName = document.getElementById("carName").value;
const birthday = document.getElementById("birthday").value;
const phone = document.getElementById("phone").value;
const email = document.getElementById("email").value;
fetch(contextPath + "/updateUserInfo", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
carName: carName,
birthday: birthday,
phone: phone,
email: email,
}),
})
.then((response) => {
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
return response.json(); // JSON 형식으로 응답 처리
})
.then((result) => {
if (result.status === "SUCCESS") {
alert("사용자 정보가 성공적으로 업데이트되었습니다.");
location.reload();
} else {
alert(`업데이트 실패: ${result.message}`);
}
})
.catch((error) => {
console.error("Error:", error);
alert("서버와 통신 중 문제가 발생했습니다.");
});
}
✅서버
Controller에서 받은 값들을 처리하게 했다.
session을 활용해서 사용자가 로그인 된 상태에서만 수정이 가능하도록 했고
클라이언트에서 userInfo map으로 전달한 값들을 받아서
new를 붙여서 엔티티의 update 메서드들을 호출해서 값을 업데이트 했다.
String newCarName = userInfo.get("carName");
String newBirthday = userInfo.get("birthday");
String newPhone = userInfo.get("phone");
String newEmail = userInfo.get("email");
service의 updateUser 메서드를 호출해서 데이터베이스에 저장!
userService.updateUser(user);
전체 코드
//updateUser
@PostMapping(value = "/updateUserInfo", produces = "application/json")
public ResponseEntity<Map<String, String>> updateUserInfo(@RequestBody Map<String, String> userInfo, HttpSession session) {
try {
UserEntity user = (UserEntity) session.getAttribute("user");
if (user == null) {
return ResponseEntity.status(HttpStatus.UNAUTHORIZED).body(Map.of("status", "FAIL", "message", "로그인이 필요합니다."));
}
String newCarName = userInfo.get("carName");
String newBirthday = userInfo.get("birthday");
String newPhone = userInfo.get("phone");
String newEmail = userInfo.get("email");
user.updateCarName(newCarName);
user.setBirthday(newBirthday);
user.setPhone(newPhone);
user.setEmail(newEmail);
userService.updateUser(user);
session.setAttribute("user", user);
return ResponseEntity.ok(Map.of("status", "SUCCESS"));
} catch (Exception e) {
e.printStackTrace();
return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body(Map.of("status", "FAIL", "message", "서버 오류가 발생했습니다."));
}
}
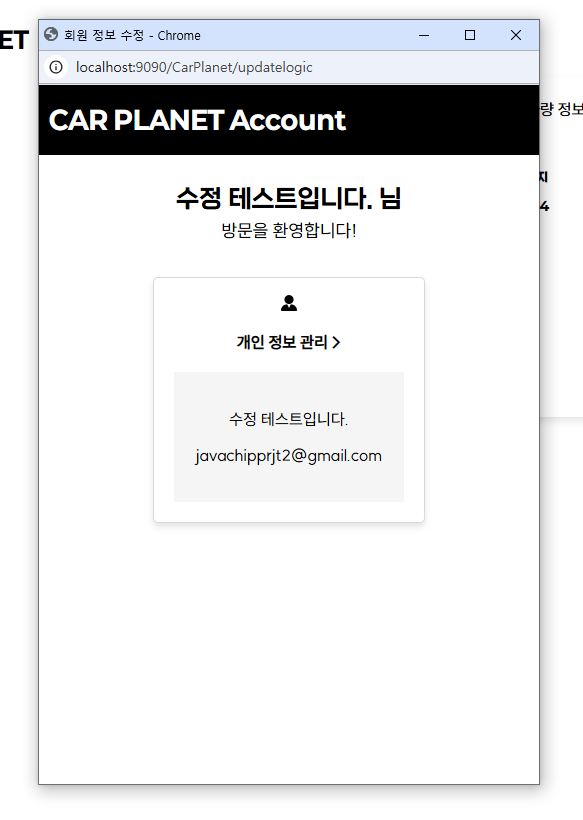
이렇게 해서 수정하면 성공 알럿과 함께

초기 화면으로 돌아가게 된다.
초기 화면에서 바뀐 닉네임과 이메일 확인!

이제 추가할건 비밀번호 업데이트
비밀번호 업데이트는 비밀번호 변경 부분을 눌러서 또 새로운 display가 나오고 거기서 처리하려고 한다!
'Develop > JPA' 카테고리의 다른 글
| 암호화/복호화 알고리즘 KISA_SEED_CBC (0) | 2025.05.22 |
|---|---|
| JPA, QueryDSL (0) | 2025.05.01 |
| 마이페이지 회원정보 수정로직 (13) (2) | 2024.11.25 |
| 마이페이지에 백엔드 작업하기 (11) (2) | 2024.11.21 |
| 반응형 CSS 추가하기 (10) (2) | 2024.11.20 |


