어느정도 큰 기능들은 끝났고
최초보고 피드백 반영하려고 반응형으로 CSS를 추가하는 작업을 했다.
반응형 웹 CSS가 뭔지 아무것도 모르는 상태에서 시작하려니까 살짝 막막했지만
바로 구글링 시작!
☑️ CSS Media Query
CSS Media Query는 뷰포트가 x 보다 넓다. 라고 지정한 규칙에 브라우저 및 장치 환경이 일치하는 경우에만 CSS를 적용할 수 있는 방법을 제공한다고 한다.
미디어쿼리 구문은 이런식으로 제공이 되고 있었다.
@media media-type and (media-feature-rule) {
/* CSS rules go here */
}
유형에는 all, print, screen이 있고 min-width, max-width, orientation, resolution 등등
추가적으로 많은 미디어 쿼리들이 있었다.
(논리곱, 논리합, 부정 논리 ...)
출처 : https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Media_queries
구글링하면서 찾아본 대로 일단 시작!
1. JSP 페이지 내에 뷰포트 설정
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2. 연결된 CSS에 우선순위와 규칙 신경써서 미디어쿼리 적용
CSS는 Cascade 원리에 따라 스타일을 적용하는데
(동일한 요소에 대해 여러 스타일이 적용될 때 폭포수 원리 적용)
미디어 쿼리를 마지막에 작성하면 조건에 맞는 경우 기존 스타일들을 쉽게 덮어씌울 수 있기 때문에 가장 마지막에 둔다고 한다.
기본 스타일 → 미디어 쿼리(조건부 스타일) 의 흐름이 유지되고,
미디어쿼리가 앞에 있으면 이후에 기본 스타일로 덮어씌워져 원하는 스타일이 적용이 안된다고 한다.
그렇게 해서 CSS의 마지막에 미디어쿼리를 추가해줬다.
@media (max-width: 1024px) {
}
@media (max-width: 768px) {
}
@media (max-width: 425px) {
}
개발자 도구로 본 425px의 화면은 저렇게 다 겹치고 깨지고 있었다.
저걸 다 하나하나 찍어가면서 수정해야한다는거군..

일단 큰 화면부터 손보면 될 것 같다!
1024먼저 작업 시작!!

자잘한 오류 수정
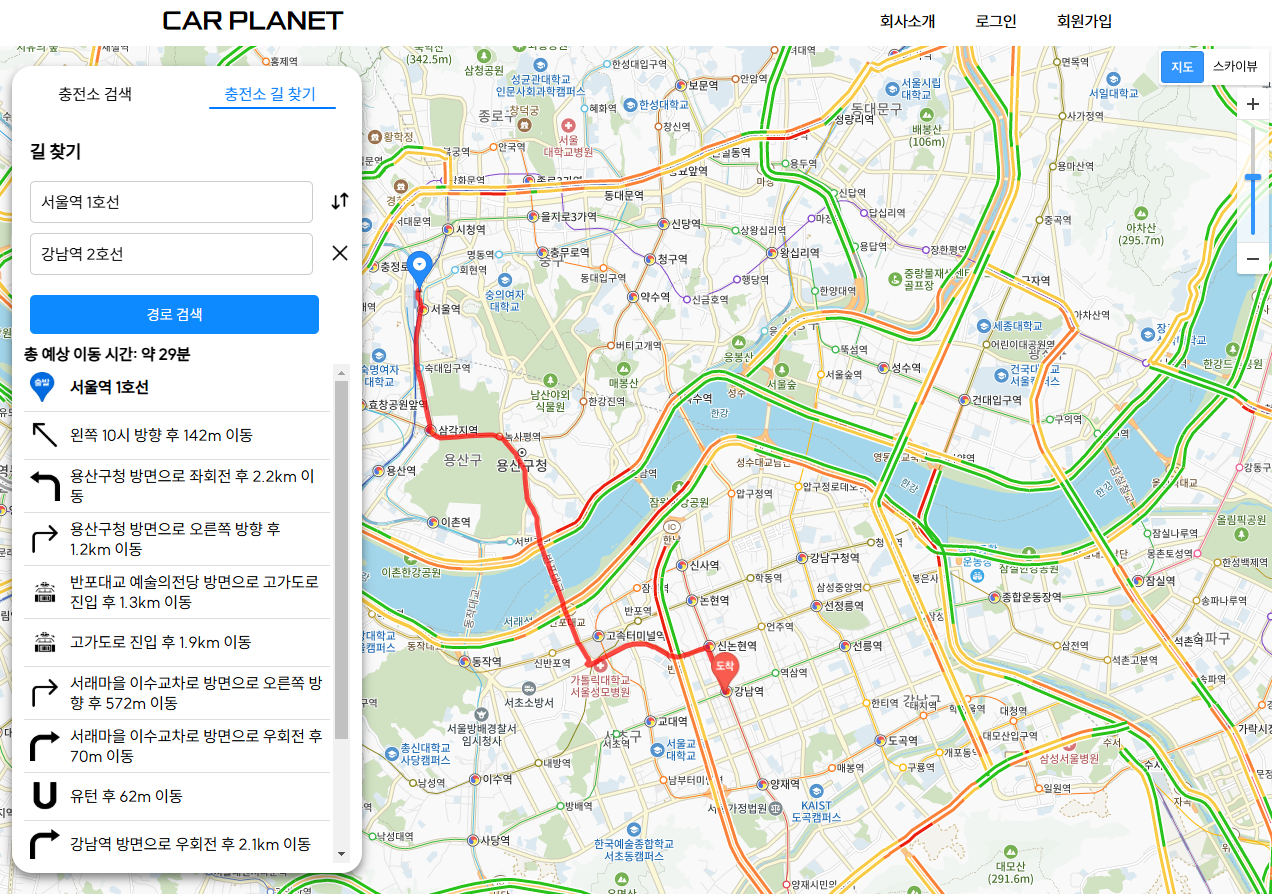
☑️네비게이션 도착지 수정시 계속 되게
네비게이션 기능에서 출발지, 도착지 설정 후 검색한 후에 검색결과값이 나오고 도착지나 출발지를 바꾸면 검색이 안되는 오류가 발생했다.
길 찾기 후 나오는 displayRoute에는 .route-header, .route-main, .route-footer라는 DOM 요소가 존재한다라고 가정해놓고 했지만
검색결과값이 나온 후에는 DOM요소가 사라져 DOM요소가 없는 상태로 innerHTML을 쓰려고 하니 TypeError가 발생해서 결과값이 표시가 안됐다. (결과값은 잘 가져옴)
DOM요소를 동적으로 생성하는 ensureRouteDOMElements를 만들어줬고, 출발지, 목적지 스왑할때도 똑같이 값을 못받아오길래
출발지, 목적지를 관리하는 routeDataManager를 추가했다.
기존에 이렇게 쓰던 코드를
const routeHeader = document.querySelector('.route-header'); // 헤더 영역
const routeMain = document.querySelector('.route-main'); // 메인 영역
const routeFooter = document.querySelector('.route-footer'); // 푸터 영역
// 기존 데이터 초기화
routeHeader.innerHTML = '';
routeMain.innerHTML = '';
routeFooter.innerHTML = '';
이렇게 수정했다.
function ensureRouteDOMElements() {
let routeHeader = document.querySelector('.route-header');
let routeMain = document.querySelector('.route-main');
let routeFooter = document.querySelector('.route-footer');
if (!routeHeader) {
routeHeader = document.createElement('div');
routeHeader.className = 'route-header';
document.body.appendChild(routeHeader);
}
if (!routeMain) {
routeMain = document.createElement('div');
routeMain.className = 'route-main';
document.body.appendChild(routeMain);
}
if (!routeFooter) {
routeFooter = document.createElement('div');
routeFooter.className = 'route-footer';
document.body.appendChild(routeFooter);
}
return { routeHeader, routeMain, routeFooter };
}
function displayRoute(routeData) {
if (routeData && routeData.routes && routeData.routes[0]) {
const { routeHeader, routeMain, routeFooter } = ensureRouteDOMElements(); // DOM 요소 보장
routeHeader.innerHTML = '';
routeMain.innerHTML = '';
routeFooter.innerHTML = '';
...
}
}
const routeDataManager = {
origin: null, // 출발지 정보 저장
destination: null, // 도착지 정보 저장
setOrigin(place) {
this.origin = place;
document.getElementById("originInput").value = place.place_name;
document.getElementById("originCoords").value = `${place.x},${place.y}`;
originSuggestions.innerHTML = "";
setOriginMarker(place);
},
setDestination(place) {
this.destination = place;
document.getElementById("destinationInput").value = place.place_name;
document.getElementById("destinationCoords").value = `${place.x},${place.y}`;
destinationSuggestions.innerHTML = "";
setDestinationMarker(place);
}
};
document.getElementById('searchButton').addEventListener('click', async function() {
if (!routeDataManager.origin || !routeDataManager.destination) {
alert("출발지와 도착지를 입력해주세요.");
return;
}
const originCoords = `${routeDataManager.origin.x},${routeDataManager.origin.y}`;
const destinationCoords = `${routeDataManager.destination.x},${routeDataManager.destination.y}`;
try {
const routeData = await getRoute(originCoords, destinationCoords);
if (routeData) {
displayRoute(routeData);
} else {
alert("경로를 찾을 수 없습니다.");
}
} catch (error) {
console.error("경로 검색 중 오류:", error);
alert("경로 검색에 실패했습니다. 다시 시도해주세요.");
}
});
이렇게 하니까 길 찾기를 연속적으로 실행해도 잘 실행이 됐다.
스왑으로 테스트


이제 반응형 추가하기!!!
'Develop > JPA' 카테고리의 다른 글
| 마이페이지에 백엔드 작업하기 (11) (2) | 2024.11.21 |
|---|---|
| 반응형 CSS 추가하기 (10) (2) | 2024.11.20 |
| 카카오 길찾기 API (8) (6) | 2024.11.18 |
| 전기차 충전소 길찾기 (7) (5) | 2024.11.16 |
| 전기차 충전소 API (6) (0) | 2024.11.14 |