저번 작업내용
✅ 길찾기 네비게이션 1000m 단위 km로 변환
✅ 도착 시간 시/분으로 표시
✅ 자동완성 CSS
✅ 자동완성시 해당 지역 아이콘 추가하기
오늘 작업내용
☑️자동완성에 아이콘 추가
☑️지역 검색, 초기화 시 마커, 검색 데이터 초기화
☑️충전소 길 찾기 스왑버튼, 초기화버튼
☑️네비게이션 CSS
정리 시작!!!
☑️자동완성에 아이콘 추가
저번에 자동완성 시 아이콘 영역 정해놨었고 오늘은 해당하는 아이콘 하나하나 찾아가면서 추가하는 작업을 했다.
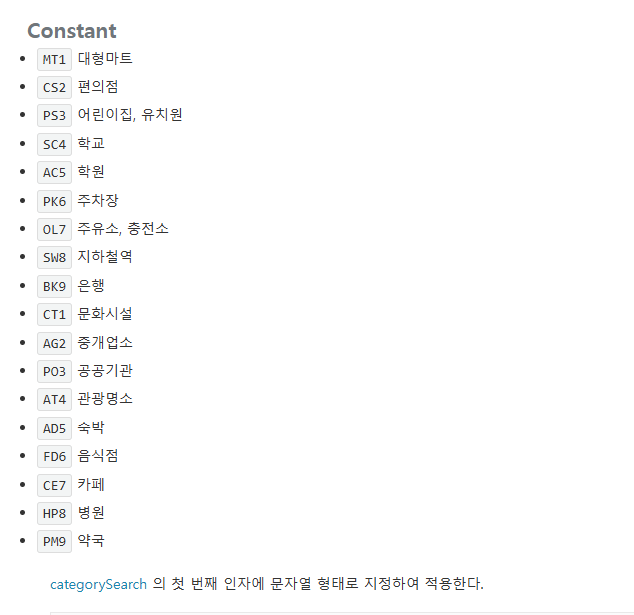
// category_group_code에 따른 아이콘 URL을 반환하는 함수
function getIconUrl(categoryCode) {
switch (categoryCode) {
case 'MT1':
return 'https://img.icons8.com/?size=100&id=hx6mDkmtPgjw&format=png&color=4D4D4D'; //대형마트
case 'CS2':
return 'https://img.icons8.com/?size=100&id=3723&format=png&color=4D4D4D'; //편의점
case 'PS3':
return 'https://img.icons8.com/?size=100&id=11064&format=png&color=4D4D4D'; //어린이집,유치원
case 'SC4':
return 'https://img.icons8.com/?size=100&id=1954&format=png&color=4D4D4D'; //학교
case 'AC5':
return 'https://img.icons8.com/?size=100&id=68665&format=png&color=4D4D4D'; //학원
case 'PK6':
return 'https://img.icons8.com/?size=100&id=10726&format=png&color=4D4D4D'; //주차장
case 'OL7':
return 'https://img.icons8.com/?size=100&id=3679&format=png&color=4D4D4D'; //주유소,충전소
case 'SW8':
return 'https://img.icons8.com/?size=100&id=16556&format=png&color=4D4D4D'; //지하철역
case 'BK9':
return 'https://img.icons8.com/?size=100&id=59049&format=png&color=4D4D4D'; //은행
case 'CT1':
return 'https://img.icons8.com/?size=100&id=3723&format=png&color=4D4D4D'; //문화시설
case 'AG2':
return 'https://img.icons8.com/?size=100&id=25993&format=png&color=4D4D4D'; //부동산중개
case 'PO3':
return 'https://img.icons8.com/?size=100&id=3723&format=png&color=4D4D4D'; //공공기관
case 'AT4':
return 'https://img.icons8.com/?size=100&id=3723&format=png&color=4D4D4D'; //관광명소
case 'AD5':
return 'https://img.icons8.com/?size=100&id=36196&format=png&color=4D4D4D'; //숙박
case 'FD6':
return 'https://img.icons8.com/?size=100&id=12586&format=png&color=4D4D4D'; //음식점
case 'CE7':
return 'https://img.icons8.com/?size=100&id=avzgbKiLzCFk&format=png&color=4D4D4D'; //카페
case 'HP8':
return 'https://img.icons8.com/?size=100&id=kD7s-jinywzH&format=png&color=4D4D4D'; //병원
case 'PM9':
return 'https://img.icons8.com/?size=100&id=jqpP9i5gnLQN&format=png&color=4D4D4D'; //약국
default:
return 'https://img.icons8.com/?size=100&id=3723&format=png&color=4D4D4D'; // 기본
}
}
카카오 맵 API에서 각 group_code 알아내고, 거기다가 맞는 아이콘들을 icons8에서 찾아서 입력해줬다.
출처 : https://apis.map.kakao.com/web/documentation/
아이콘 출처 : https://icons8.com/

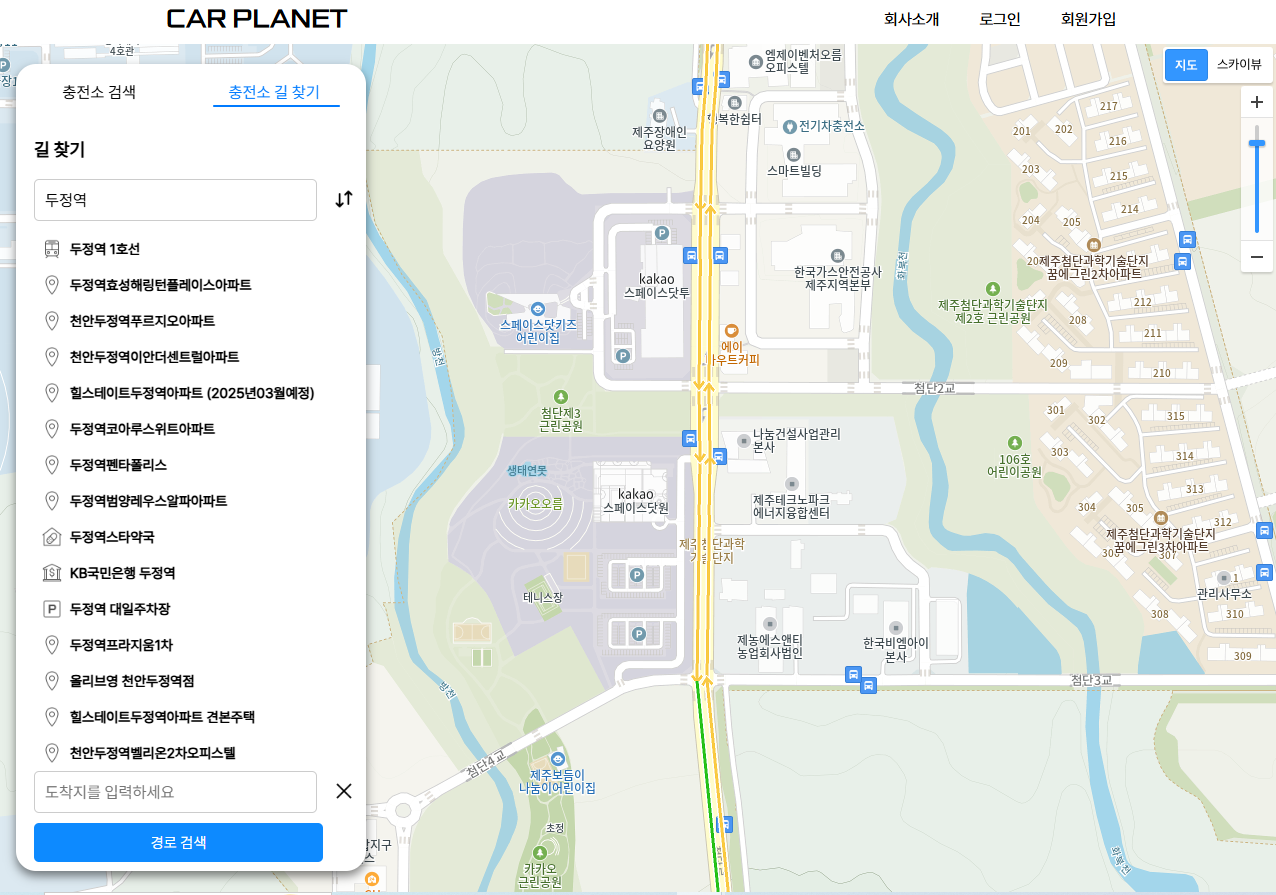
그리고 키워드 검색시에 getIconUrl으로 저장된 아이콘을 보여지게 했다.
// 자동완성 기능 및 장소 선택
function autoComplete(query, suggestionsContainer, selectPlaceCallback) {
if (!query.trim()) {
suggestionsContainer.innerHTML = "";
return;
}
ps.keywordSearch(query, function(data, status) {
if (status === kakao.maps.services.Status.OK) {
suggestionsContainer.innerHTML = ""; // 기존 목록을 초기화
data.forEach(function(place) {
const item = document.createElement("div"); // 첫 번째 item 선언
item.className = "autocomplete-item";
// 아이콘 추가 부분
const icon = document.createElement("div");
icon.className = "autocomplete-icon";
// category_group_code 아이콘 URL
const iconUrl = getIconUrl(place.category_group_code);
icon.style.backgroundImage = `url('${iconUrl}')`;
item.innerHTML = `<strong>${place.place_name}</strong>`;
item.prepend(icon);
item.onclick = () => selectPlaceCallback(place);
suggestionsContainer.appendChild(item);
});
}
});
}
CSS도 좀 추가하고 확인!!

category_group_code에 해당하는 아이콘들이 잘 나온다!
☑️지역 검색, 초기화 시 마커, 검색 데이터 초기화
한가지 작은 오류가 생겼다.
지역 선택할 때 시/군 → 시/도 선택 후 검색결과가 나오고 초기화를 눌렀을때 지도에 찍힌 마커가 초기화가 안돼서 계속 떠다녔다.
이 부분 수정!
일단 id=resetButton으로 쓰고 있는 초기화 버튼을 찾아서
<div class="searchbutton-container">
<button class="searchbutton" id="stationSearchButton">검색하기</button>
<button class="searchbutton" id="resetButton">초기화</button>
</div>
let markers = []; 배열로 쓰고 있던 마커들을 다 제거하고 다시 검색할 때 쓰기 위해 초기화!
fetchedItems = []; 인 검색 데이터 배열도 초기화하고!
map.setLevel();로 기본 줌도 초기 셋팅으로 맞춰놨다.
// 초기화 버튼 기능
document.getElementById("resetButton").addEventListener("click", function () {
// 1. 선택 필드 초기화
document.getElementById("citySelect").value = "";
document.getElementById("districtSelect").value = "";
document.querySelector(".searchlist ul").innerHTML = ""; // 검색 결과 초기화
// 2. 지도에 표시된 모든 마커 제거
markers.forEach(marker => marker.setMap(null)); // 모든 마커를 지도에서 제거
markers = []; // 마커 배열 초기화
// 3. 검색 데이터 초기화
fetchedItems = []; // 이전 검색 데이터를 초기화
// 4. 지도 줌 맞춰주기
map.setLevel(3); // 기본 줌 레벨 설정
});
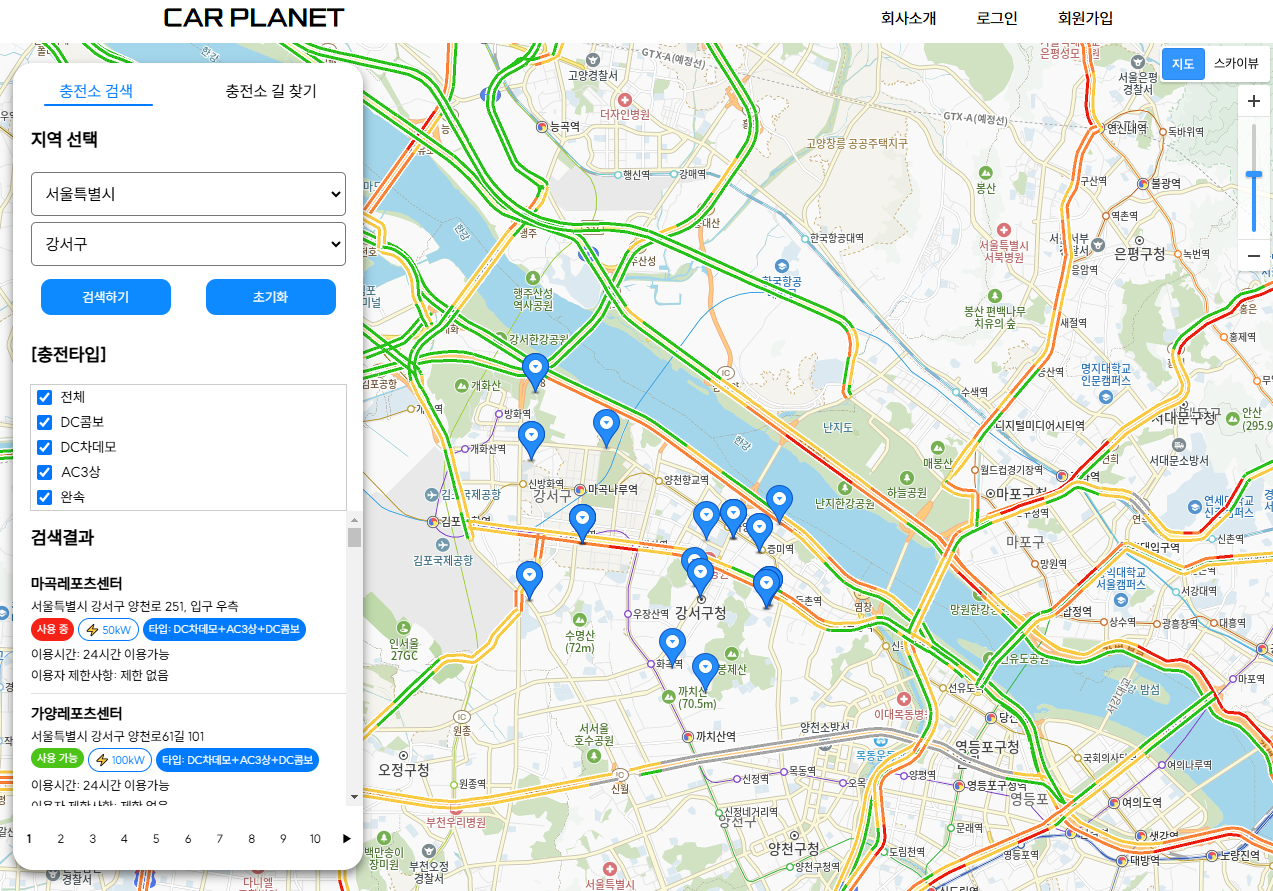
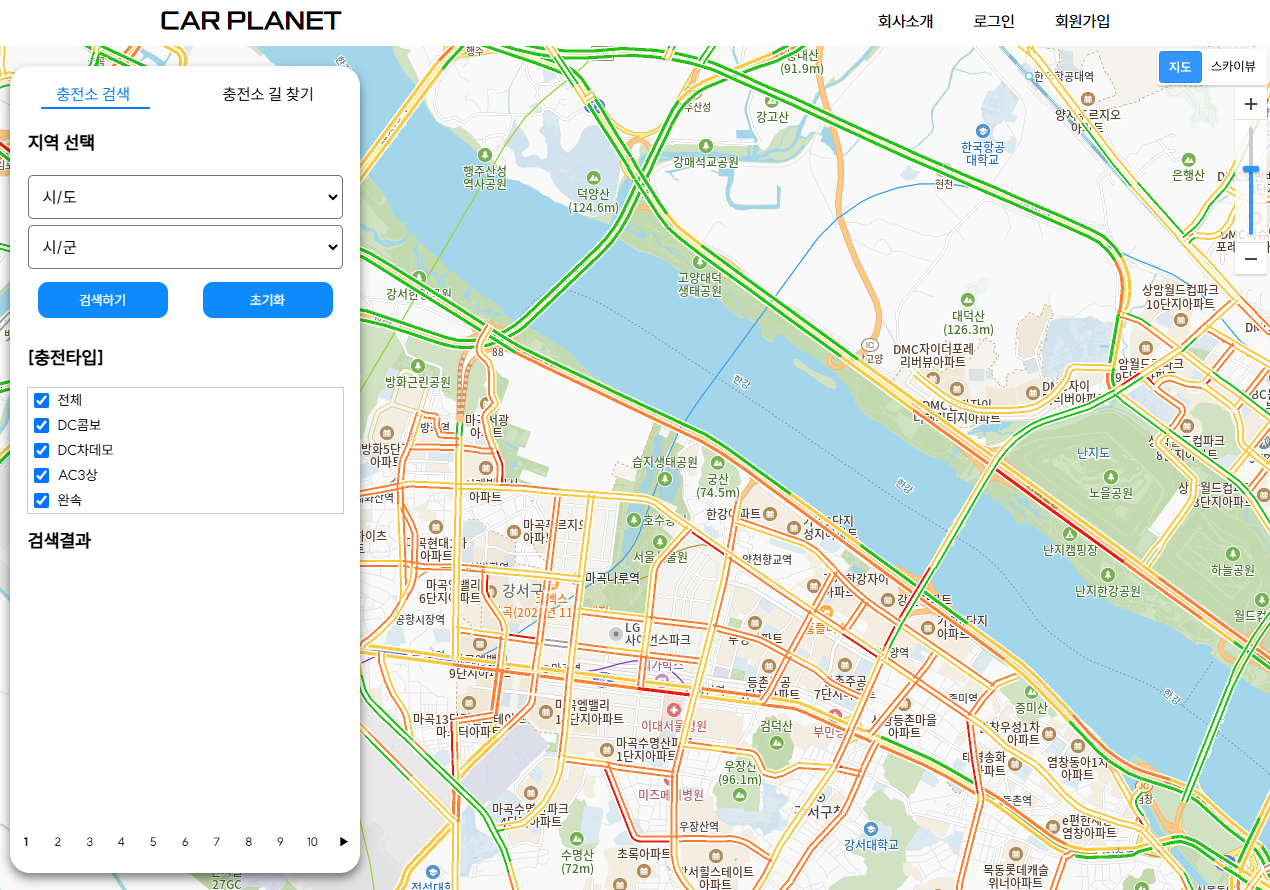
검색 시 화면


이렇게 초기화 버튼도 끝!
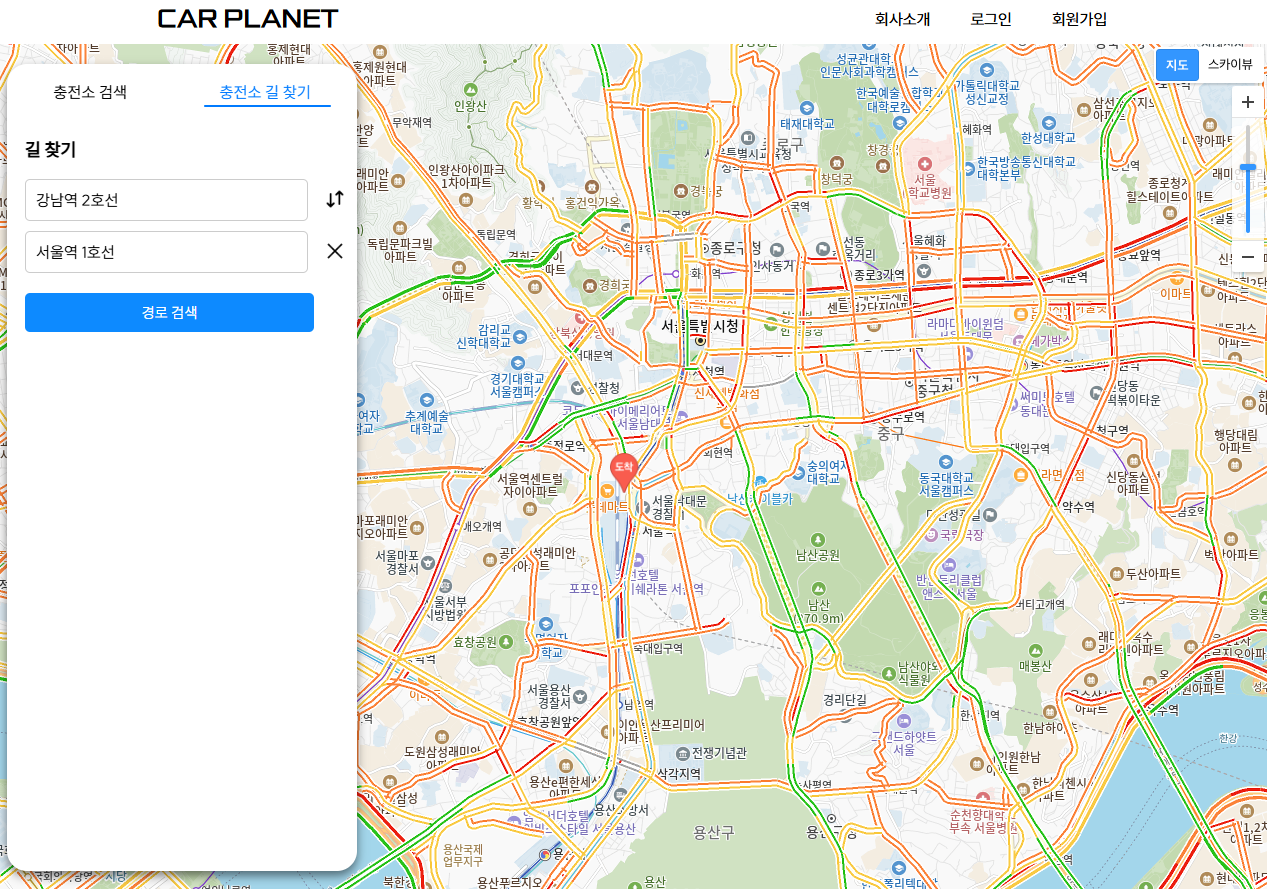
☑️충전소 길 찾기 스왑버튼, 초기화버튼
다음으로는 충전소 길 찾기시 편의성을 위해 스왑버튼 추가!
스왑버튼이랑 초기화버튼을 만들어줬다.
스왑버튼을 누르면 출발지, 도착지에 입력되어있는 좌표, 마커 위치를 교환하게 했다.
tempInput이라는 값으로 출발지인 originInput를 임시 저장해주고
빈 originInput에다가는 도착지인 destinationInput값을 넣어서 도착지로 바꿔주고
destination값을 임시저장한 tempInput값이랑 바꿔주면 출발지까지 바뀐다.
같은 방식으로 좌표도 바꿔주고
마커는 x,y를 따로 나눠서 바꿔줬다.
// 스왑 버튼 기능 추가
document.getElementById('swapButton').addEventListener('click', function () {
const originInput = document.getElementById('originInput'); // 출발지
const destinationInput = document.getElementById('destinationInput'); // 도착지
const originCoords = document.getElementById('originCoords'); // 출발지 좌표
const destinationCoords = document.getElementById('destinationCoords'); // 도착지 좌표
// 입력값 교환
const tempInput = originInput.value;
originInput.value = destinationInput.value;
destinationInput.value = tempInput;
// 좌표 교환
const tempCoords = originCoords.value;
originCoords.value = destinationCoords.value;
destinationCoords.value = tempCoords;
// 마커 위치 교환
if (originCoords.value) {
const [originX, originY] = originCoords.value.split(',');
setOriginMarker({ x: originX, y: originY, place_name: originInput.value });
} else {
originMarker.setMap(null); // 출발지 마커 제거
}
if (destinationCoords.value) {
const [destinationX, destinationY] = destinationCoords.value.split(',');
setDestinationMarker({ x: destinationX, y: destinationY, place_name: destinationInput.value });
} else {
destinationMarker.setMap(null); // 도착지 마커 제거
}
});


스왑버튼 누르면 마커도 잘 바뀌고 값도 잘 스왑된다! 초기화 버튼도 같이 추가!
// 취소 버튼 기능 추가 (출발지와 도착지 입력 필드 모두 초기화)
document.getElementById('cancelButton').addEventListener('click', function () {
// 출발지 입력 필드와 좌표 초기화
const originInput = document.getElementById('originInput'); // 출발지 입력 필드
const originCoords = document.getElementById('originCoords'); // 출발지 좌표
originInput.value = '';
originCoords.value = '';
originMarker.setMap(null); // 출발지 마커 제거
// 도착지 입력 필드와 좌표 초기화
const destinationInput = document.getElementById('destinationInput'); // 도착지 입력 필드
const destinationCoords = document.getElementById('destinationCoords'); // 도착지 좌표
destinationInput.value = '';
destinationCoords.value = '';
destinationMarker.setMap(null); // 도착지 마커 제거
});
☑️네비게이션 CSS
마지막으로 네비게이션 CSS 추가!
기존에 카카오 모빌리티에서 제공하는 길찾기 API를 사용하고 있었는데,
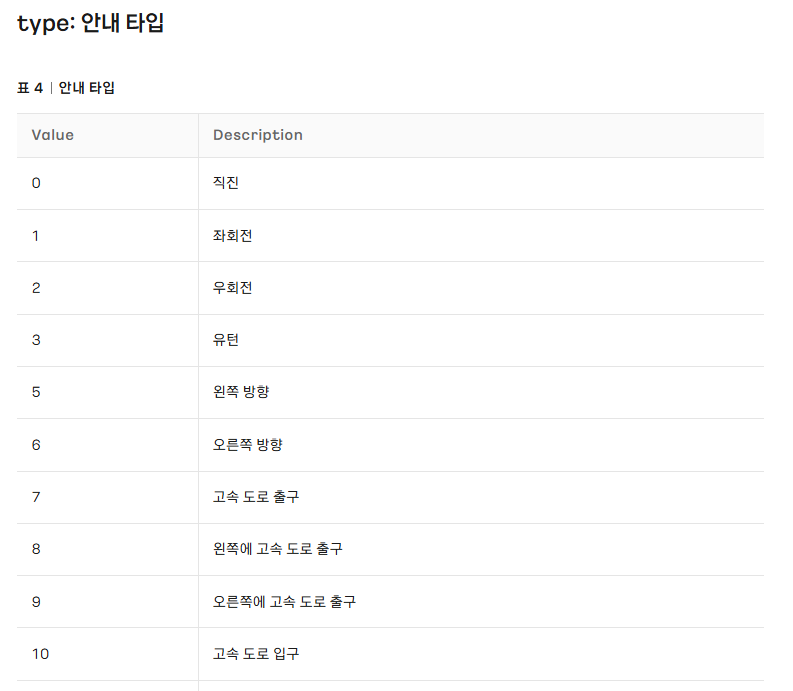
여기서 길 찾기에 해당하는 부분을 type값으로 주고있었다.
카카오 모빌리티 레퍼런스 확인!

이 타입값을 받아오는데 타입값에 해당하는 이미지들을 선언해놓고 타입값 받을때마다 이미지로 표현하게 시작!
const typeIconMap = {
0: "https://img.icons8.com/?size=100&id=100000&format=png&color=000000", //직진
1: "https://img.icons8.com/?size=100&id=3187&format=png&color=000000", //좌회전
2: "https://img.icons8.com/?size=100&id=3241&format=png&color=000000", //우회전
3: "https://img.icons8.com/?size=100&id=bmQbiY8FGmK2&format=png&color=000000", //U턴
5: "https://img.icons8.com/?size=100&id=39785&format=png&color=000000", //왼쪽 방향
6: "https://img.icons8.com/?size=100&id=39782&format=png&color=000000", //오른쪽 방향
7: "https://img.icons8.com/?size=100&id=62912&format=png&color=000000", //고속 도로 출구
8: "https://img.icons8.com/?size=100&id=62912&format=png&color=000000", //왼쪽에 고속 도로 출구
9: "https://img.icons8.com/?size=100&id=62912&format=png&color=000000", //오른쪽에 고속 도로 출구
10: "https://img.icons8.com/?size=100&id=62912&format=png&color=000000g", //고속 도로 입구
11: "https://img.icons8.com/?size=100&id=62912&format=png&color=000000", //왼쪽에 고속 도로 입구
12: "https://img.icons8.com/?size=100&id=62912&format=png&color=000000", //오른쪽에 고속 도로 입구
14: "https://img.icons8.com/?size=100&id=AFbGHolwIW9w&format=png&color=000000", //고가도로 진입
15: "https://img.icons8.com/?size=100&id=pSpQa6iHwEJ9&format=png&color=000000", //지하 차도 진입
16: "https://img.icons8.com/?size=100&id=62912&format=png&color=000000", //고가 도로 옆길
...
}
이런식으로 301번까지 다 해줬다!
기존 코드에서는
const iconUrl = typeIconMap[guide.type] || "https://example.com/icons/default.png";
이렇게 iconUrl로 해서 보여줬다. 길 찾기 상세정보는 guidanceDescription로 설명해주기!
directionItem.innerHTML = `
<span class="route-icon"><img src="${iconUrl}" alt="${guide.type}"></span>
<span class="route-nav">${guidanceDescription}</span>
`;

항상 길찾기 마지막에서는 목적지에 해당하는 타입 101이 들어오고 목적지 후 m 이동 이런식으로 나와서
목적지 까지로 바꿨다.
출발과 도착은 각각 출발지 검색에 사용된 값, 도착지 검색에 사용된 값을 가져와서 맨 위, 아래에 표시하게 했다.
// 목적지에 대한 특별 처리
const guidanceDescription = guide.guidance === "목적지"
? `목적지까지 ${distanceText} 이동` // 목적지일 경우
: `${roadName}${guide.guidance || "이동"} 후 ${distanceText} 이동`; // 일반 경우
이렇게 큰 틀은 끝났고!! 이제 디테일만 잡으면 된다!!
이제 RN에 집중해 봐야지!
'Develop > JPA' 카테고리의 다른 글
| 반응형 CSS 추가하기 (10) (2) | 2024.11.20 |
|---|---|
| 반응형 CSS 추가하기 (9) (0) | 2024.11.19 |
| 전기차 충전소 길찾기 (7) (5) | 2024.11.16 |
| 전기차 충전소 API (6) (0) | 2024.11.14 |
| 전기차 충전소 길찾기 (5) (0) | 2024.11.13 |
