오늘은 하루종일 반응형 CSS만 했다.
1024px,
768px,
425px,
3개 해상도에서 보이는 반응형 완료하기!
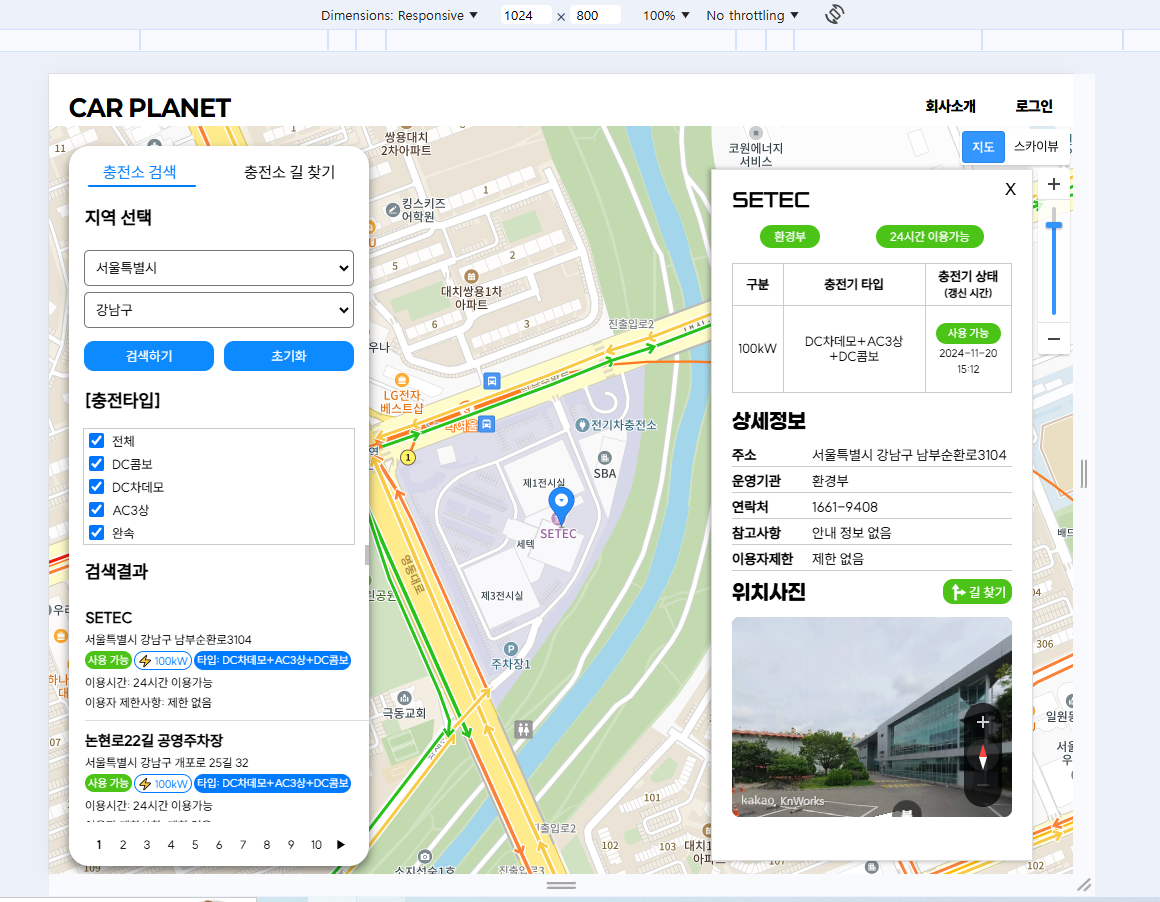
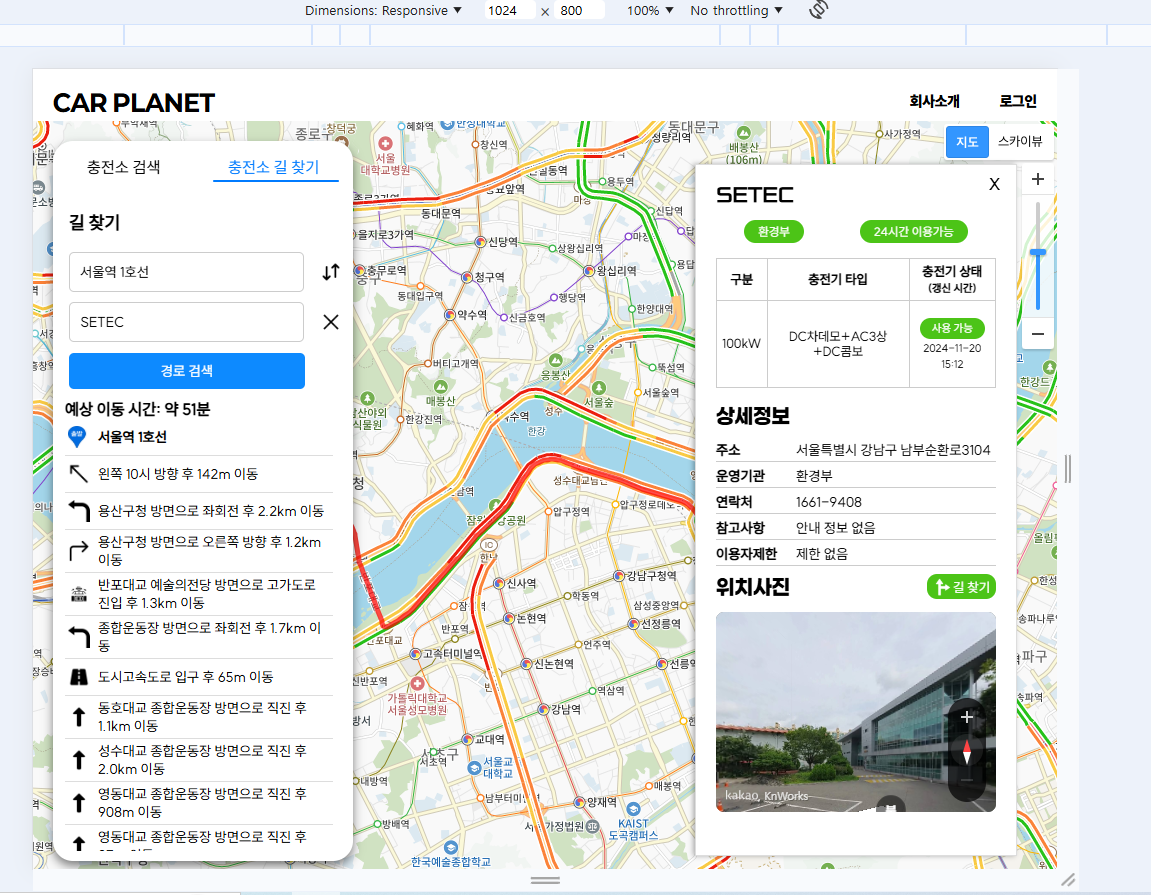
☑️ 1024px
일단 1024px은 그래도 수월했다. 어느정도 잘 맞는 구간들이 있어서 겹치는 요소들만 콕콕 찝어서 수정해주면 됐다!


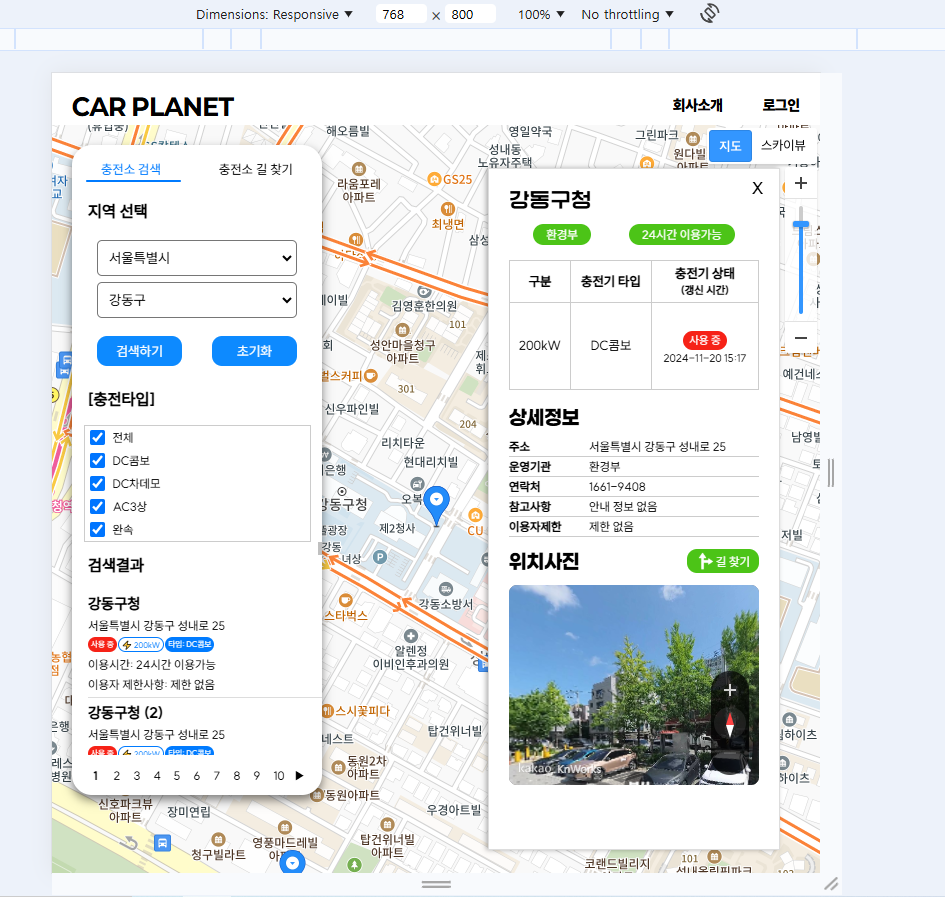
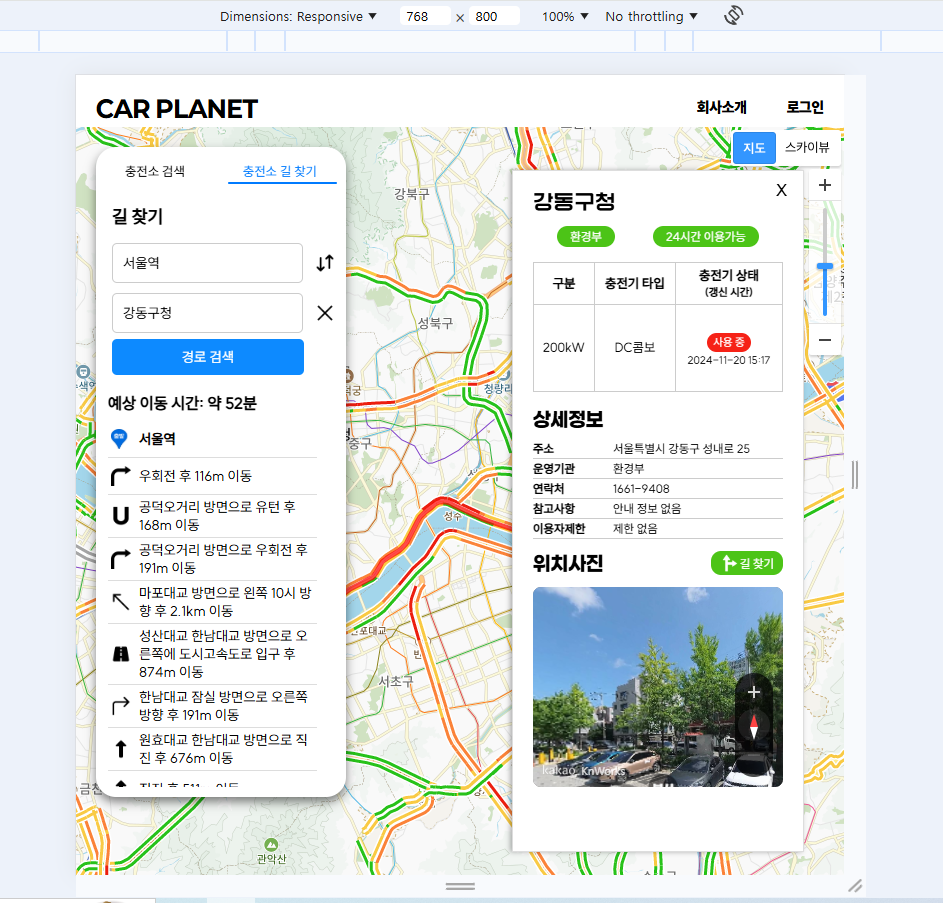
☑️ 768px
다음으로는 768px!
여기서부터 슬슬 겹치는 요소들이 많아졌다.
크기도 안맞고 font-size도 너무 크게 보이는 것들이 많아서 수정!
주로 font-size, width, height값을 많이 수정해줬다.


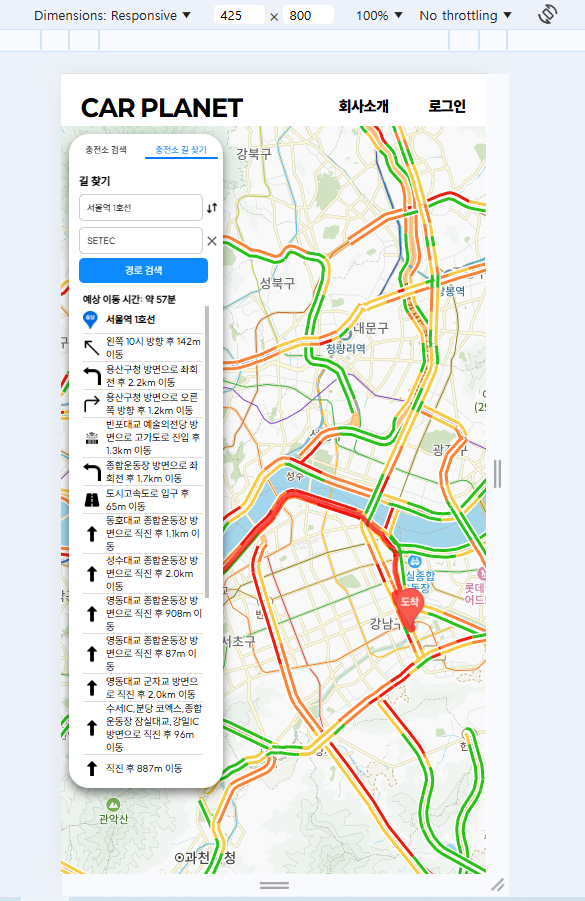
☑️ 425px
마지막 425px! 여기서부터 할게 많았다.
일단 지도 타입 컨트롤이랑 줌 컨트롤이 큰데 크기를 조절하기 힘들어서 그냥 없앴다.

화면 크기를 감지해서 425px 초과면 나오고 미만이면 나오지 않게 자바스크립트로 처리했다.
중복 생성이 안되게 mapTypeControl, zoomControl 이라는 변수를 두고 화면 크기에 따라 삭제하고 추가하게 했다.
// 지도 타입 컨트롤과 줌 컨트롤 선언
var mapTypeControl = null;
var zoomControl = null;
// 초기 화면 크기를 확인하고 컨트롤 추가 여부 결정
if (window.innerWidth > 425) {
addControls(); // 화면이 425px 초과일 경우 컨트롤 추가
}
// 화면 크기가 변경될 때 이벤트 처리
window.addEventListener("resize", function () {
if (window.innerWidth <= 425) {
// 화면이 425px 이하일 경우 컨트롤 제거
removeControls();
} else {
// 화면이 425px 초과일 경우 컨트롤 추가
addControls();
}
});
// 컨트롤 추가 함수
function addControls() {
if (!mapTypeControl && !zoomControl) { // 컨트롤이 없을 때만 추가
mapTypeControl = new kakao.maps.MapTypeControl();
map.addControl(mapTypeControl, kakao.maps.ControlPosition.TOPRIGHT);
zoomControl = new kakao.maps.ZoomControl();
map.addControl(zoomControl, kakao.maps.ControlPosition.RIGHT);
}
}
// 컨트롤 제거 함수
function removeControls() {
if (mapTypeControl && zoomControl) { // 컨트롤이 있을 때만 제거
map.removeControl(mapTypeControl);
map.removeControl(zoomControl);
// 변수 초기화
mapTypeControl = null;
zoomControl = null;
}
}
이렇게 해서 425px 이하 일때는 컨트롤러들이 안보이게 설정!

여기서 팝업창이나 다른 요소들 작업하니까 공간도 많이 남고 편했다.


이렇게 해서 반응형까지 끝!
이제 뭘 해야하지..?
코딩하는것 보다 어려운게 로고 정하기..
CarPlanet에 해당하는 로고를 정해야 하는데..
깔끔하게 글씨만 넣을 것인지 아니면 요소들을 추가한 로고로 할 것인지 정해야 했다.

팀원들이 추천해준 글꼴들로 하나씩 테스트 해봤는데 막 끌리는게 없었다.
요소 하나 추가해서 만든 로고

별도 달리고 깔끔한 행성

CSS하다가 정신이 나가서 그런지 이게 더 재밌었다..
거기다가 옛날 투니버스때 애니 노래 들으면서 하니까 신났다....
광기 1

광기2

광기3

난 다 이뻐보이는데... 마지막꺼로 쓰고 싶다.. 의견 내볼까 ㅎㅎ..
이렇게 반응형까지 끝났습니다~~
이제 할 거 찾으러 떠나요~~~
'Develop > JPA' 카테고리의 다른 글
| 마이페이지 회원정보 수정로직 (13) (2) | 2024.11.25 |
|---|---|
| 마이페이지에 백엔드 작업하기 (11) (2) | 2024.11.21 |
| 반응형 CSS 추가하기 (9) (0) | 2024.11.19 |
| 카카오 길찾기 API (8) (6) | 2024.11.18 |
| 전기차 충전소 길찾기 (7) (4) | 2024.11.16 |
