학원에서 1차 프로젝트로 리액트를 배웠지만 너무 부족한 것 같아서 더 공부해보고 싶었다.
2차 3차 프로젝트를 진행하면서 지도 API와 공공데이터 API를 많이 사용했는데, 이걸 리액트로 해보고 싶었다.
그동안 진행했던 프로젝트에서는 지도를 이용해서 해당 지도에 마커를 찍고, 마커를 클릭하면 정보가 담긴 팝업이 열리게 만들었는데
그걸 응용해서 지도 위에 붕어빵 가게를 마커로 띄우고, 해당 마커를 클릭하면 그 가게에 대한 정보가 보이게 하고 싶었다.
이걸 리액트를 사용해서 구현해보는게 이번 프로젝트 목표!
붕어빵 가게에 대한 공공데이터 같은건 없으니까 데이터는 내가 직접 돌아다니면서 얻기!
개발 환경은
React + Vite, Springboot, Java, JavaScript, tomcat, MySQL로 진행해보려고 한다.
이번주는 구상과 초기 프로토타입 구현을 많이 해두고 다음 주 부터 본격적으로 개발 시작!
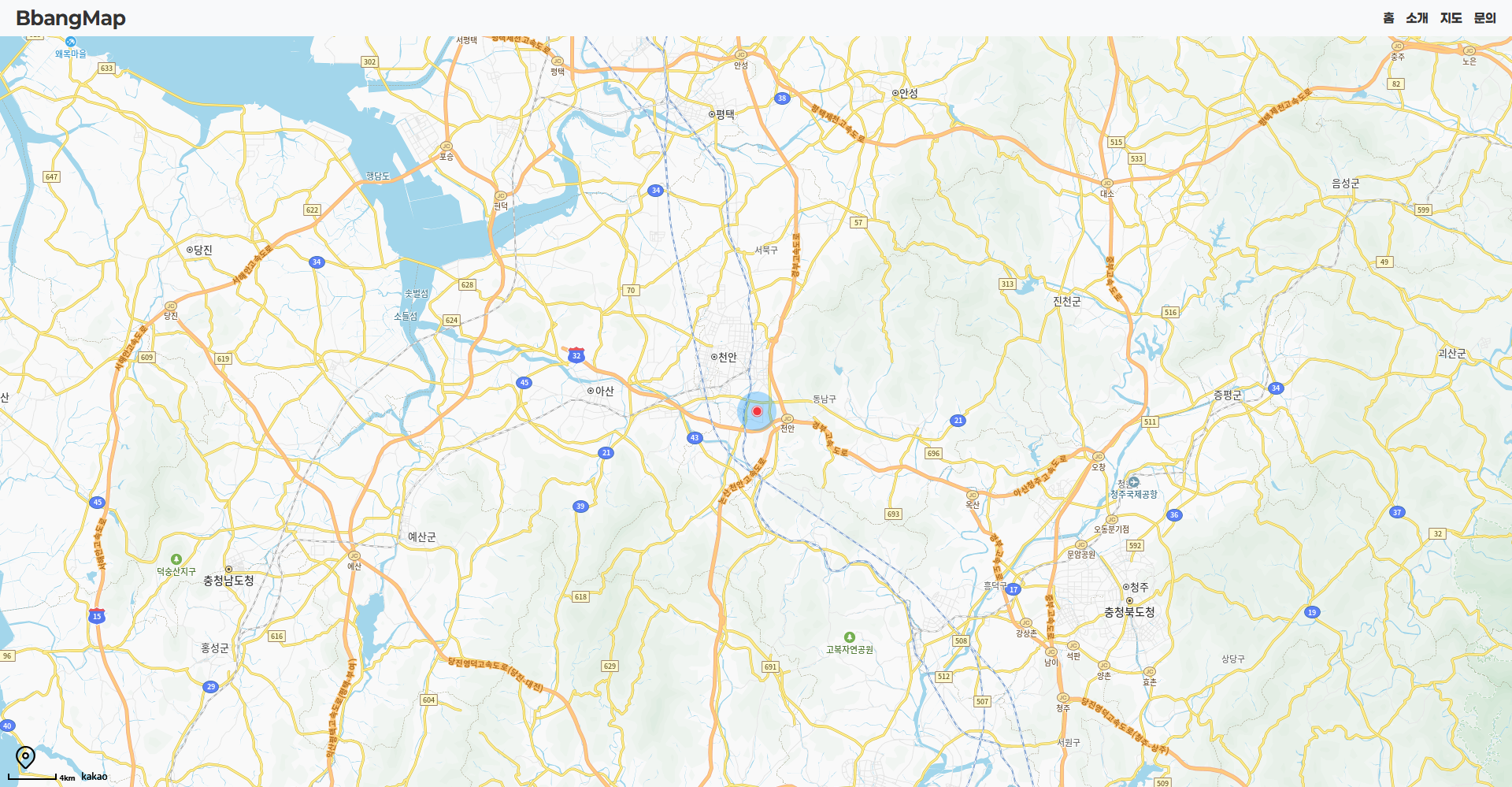
일단 초기화면에 지도랑 현재 위치만 구성!

'Develop > React' 카테고리의 다른 글
| 붕어빵 프로젝트 업데이트 v0.2 (1) | 2024.12.18 |
|---|---|
| 붕어빵 프로젝트 업데이트 v0.1 (1) | 2024.12.17 |
| 붕어빵 지도 프로젝트 도메인으로 배포하기 (2) (1) | 2024.12.15 |
| 붕어빵 지도 프론트 + 백엔드 (1) (3) | 2024.12.14 |
| 붕어빵 지도 프로토타입 (1) | 2024.12.13 |



